我很诚实的告诉大家,我之所以成为设计者的原因非常简单,只有一个:我想让网页元素看起来漂亮。现在我说出来了,你们也知道我的秘密了,我对大家毫无遮掩,这是开始一本书公平的方式。
但是,网页设计不仅仅是让元素看起来漂亮,也要让元素工作起来;不仅仅是被动的炮制视觉效果,也要创建这样一个界面,即允许用户通过和一个对象或者系统的交互来完成一个目标效果。最好的网页设计都提供了清晰的如何实现相关效果的视觉符号。
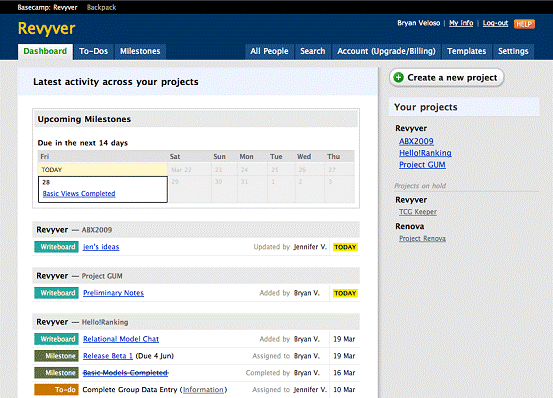
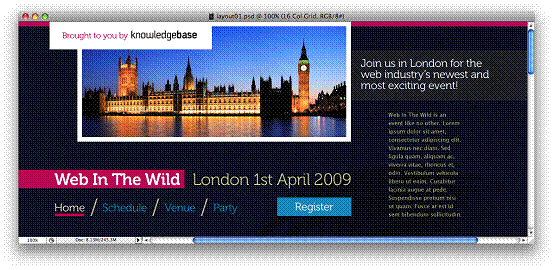
每个网站都是由界面构成,即使有的看起来是朴素的、实用的。如图1.1所示,37signals’ online tools的网站有着简洁的页面设计,而如图1.2所示的Future of Web Apps Miami 20081 这个网站则更复杂,页面设计更有装饰性。

图 1.1 37signals网站干净、简洁的界面

图1.2 The 2008 Future of Web Apps Miami2
那么,当我们设计一个网站时,我们到底希望实现什么目标呢?其实,我的目标就是创建一个用户真正喜欢使用的界面。虽然网站必须投入使用,而且交互是他的本质,但我感兴趣的依旧它是如何被看待的。毕竟,我们是网站的设计者,我们需要集中精力在网站的界面上。虽然“功能”在这本书中也是很重要的一部分,但是这本书主要会讲述创建这样一个界面:看起来很棒并且能够吸引用户。
界面
界面充斥在你的周围,一旦你知道怎么去辨别一个界面的时候,你会发现他们无处不在。
比如,你是一个使用者,还有一个你需要控制的对象或者一个你需要完成的目标,在对象和我们自己中间就有这样一个界面:一个实现我们目标的简单的方法。虽然我们不能总是说界面都是简单的,但是界面的作用就是要简化任务。
用户也是人!
顺便说一句,当我们正舒服的坐着开始看这本书的时候,让我简明扼要的解释一下“用户”这个概念。它不是特别的吸引我,尽管它显得那么如此以高科技为中心。请牢记用户只是一个人,一个普通的人,可能是在街上刚从你身边走过的技术达人,或者是一个才刚刚开始使用电脑的老妇人。人们使用网站,所以它使一个方便的术语。而且请尽量记住,我们谈论的是正常的人类,而不是一些机械控制的机器人。
真实世界中的界面
在我们进入网站世界之前,让我们先回想一下那些在现实世界中围绕在我们周围的界面吧。这将有利于引导我们养成分析交互步骤的好习惯,我先从一个简单的例子开始:一个插头(我很诚实的承认,之所以选择插头,只是因为它是我眼睛离开屏幕后看到的第一个东西),这是在英国我们日常生活所用的插头,如图1.3所示。
把“互动”分解为构成他的一个个组成部分是非常有用的:用户(可以是一个对象),界面本身,反馈和目标。
|
用户 |
界面本身 |
目标 |
反馈 |
|
笔记本电脑插座 |
墙面上的开关 |
连接到电源插座 |
指示灯 |
我把开关按下,电流通过电缆传送到了我的笔记本,真幸运,我还可以继续写一个小时。但是界面的作用远远不止简化我们手中的任务,他同样给了我们,任务是否完成的信号,这就是反馈。在英国,我们墙上的插座通常会有一个很小的红色指示标识,当我们把开关打开了我们就能看见它,这是插座给我的反馈,如图1.3所示。我知道我完成了我想要的目标(希望这个目标不会太小),因为我看到了被按下的开关上面那个红色指示标识(ON)。

图1.3 右边“ON”这个指示标识告诉我它使开着的
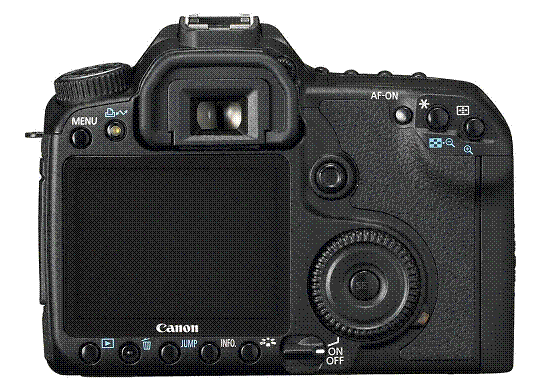
让我们看看另外一个例子:一个数码相机,如图1.4所示。当我们准备拍照的时候,我们会发现这里有更多的界面。事实上我想说的是,我的相机的界面是由三个迷你界面构成的。
· 硬件上的功能按钮,允许我改变照相机的设置。
· 液晶显示屏上显示了我需要的关于照相机设置的一些信息
· 快门按钮,是可按压的,当我按下的时候,它的反馈是可听见的快门声音。
虽然分层界面更加复杂,但它还是符合我们的“分解”系统。
|
用户 |
界面本身 |
目标 |
反馈 |
|
我 |
功能按钮、显示屏、快门 |
照相 |
声音、显示屏的视觉指示、显示的相片 |

图1.4 标准数码照相机(佳能)
网络中的界面
现在我们已经知道怎么把一个界面分解了,让我们看看一些网站的界面吧。
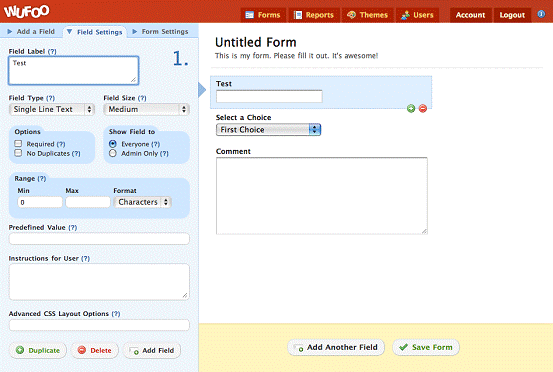
假设有一个表单,如图1.5所示。你想让用户填写这个表单,你又不希望他们没有填写好必选项就提交。更进一步来说,你想要通过用户的输入来决定一些特定的区域是该显示还是该隐藏。比如,有的用户回答了他们有辆车,你可能需要显示出一个下拉菜单来列出汽车制造商。表单为我们提供了关于信息或者指示的外观的反馈。
|
用户 |
界面本身 |
目标 |
反馈 |
|
我 |
必选项、可选性、提交按钮 |
提交表单 |
提交的信息 |

图1.5 表单
虽然它和基础的功能无关。但是请记住:这本书是关于性感的网页设计,我们关注的是怎样创建一个令人瞠目结舌并且又好用的界面。
网页设计的目标
让我们面对这样一个事实:网站通常是一块相当贫瘠的土地,只要想想它的枯燥无味,基于文本,你就知道了。自从网页这个概念诞生以来,经过了这一段时间,在很多方面,它的进展一直是十分有限的。网站技术一直在演变和完善,但是他们很难有彻底的改变。Html的核心标签依然是我们工作的重心,因此我们的工作有着无数的约束。即使你忘记了网页设计是应该注意网页标准和考虑Flash的,但是有限的视域、屏幕尺寸,多变的连接速度,有限的硬件性能,这些因素都表明了这里才是需要改善的主要方面。
像所有的目标一样,成功和迷人的网页设计是需要尽可能多的克服技术上的挑战,因为它是要创造一个有吸引力的产品。但技术不应该是阻止你实现目标的绊脚石:创建一个让人喜欢的网站吧。
你的网站要用来干什么
在设计阶段,网站的效果图往往表现为静态图像,在项目完成时会自然的转化为网页。所以在设计静态的图像时,我们需要十分关心这些图像最后在网页上是怎样工作的。
这个让人清醒的想法也提醒我们应该暂时抵挡住来自Photoshop的炮火,花一些时间去了解网站背后的逻辑。我们不是在讨论技术上或者繁重代码上的逻辑思维,而是应该考虑在使用一个网站时所涉及的过程。在它的基础水平上,意味着类似这样的问题:对这个网站来说,什么是最主要的召唤行动,我们想要用户干什么。在频谱的另一端,我们有诸如在哪放置元素、应该使用哪一张图片这样的因素。
你的站点看起来怎么样
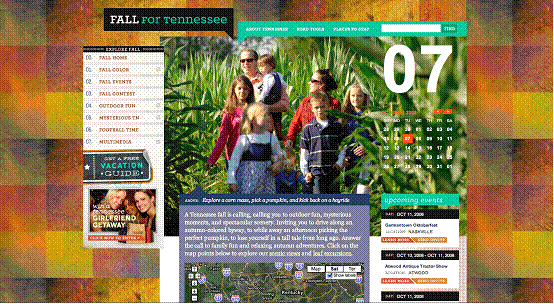
让我们在这里建立一个标准的规则:如果一个东西看起来越吸引人,那么人们想要看它的时间就会持续的越长。确实,这些都是正确的:设计一个看起来吸引人的网站,那么用户就更有可能接受的你的客户信息,购买你的产品,加入你的社区,或者做一些你希望他们做的事情。不仅如此,他们还会是“回头客”,就像我会经常去如图1.6所示的这个网站:田纳西美丽的秋天3。现在,终于有一个原因让我们去关心设计的重要性了(而且可能比我的那句“我想要元素看起来更漂亮”的口头禅更令人信服)。

图1.6田纳西美丽的秋天
可访问性与可接受性
互联网使我们的工作有了全球性的关注,我们必须试着去迎合一个巨大的群体:盲人用户、老年人用户、未成年用户、网络连接速度慢的用户、使用旧电脑或者电脑不稳定的用户、对网站工作方式了解甚少的用户、对新技术有狂热期待的用户···,总之要包含了所有类型的用户。
虽然网站可接受性一部分取决于可及性的标记,但是有相当大的一部分是受设计的影响的。在这本书中,我们将在设计的整个阶段都考虑网站的可接受性和可访问性。如果你把你的用户一直都放在心上的话,那么通往“可访问性”天堂的这条路会很好走的。
设计过程
就像创造任何的神器一样,一个网站是需要进化的。其中涉及到了策划与准备工作,并且需要一段时间才能成型。作为设计者,策划和前瞻性的思考越多越好,充分的准备可以帮助我们把项目分解成一些漂亮、整洁、有序的节点(前进道路上特定的目标),可以帮助我们预见那些可能让我们返工的问题。一般情况下,可以负责任的说:详细的规划好网站的开发进程可以让每个人的生活更加容易。快乐的设计者,快乐的开发者,快乐的使用者。如果整个开发过程都没有瑕疵的话,每个人都会是快乐的。
调查
调查往往是一个容易被人误解和忽视的环节,如果一个项目的预算有限的话,那么几乎可以断言调查阶段一定是“受害者”之一(直接被忽略)。因为它比那些能够完成作品的实质阶段来得虚无缥缈。但是,它仍然是组成最后成品不可或缺的一部分。没有调查,我们的开发是盲目的:我们在没有充分理解我们正在创造的东西时,就迫不及待的跳入了开发的过程。
如果你因为“调查”这个概念而感觉到气馁的话,请放松,它只是需要你花一小段时间来完成的一个过程。有很多客户和设计者就在雨伞下完成了关于“调查”的讨论。
最经常采用的调查形式是:询问客户他们喜欢的站点或者不喜欢的站点的名字。可以进一步询问他们喜欢或者不喜欢这些站点、站点中的元素的原因,这些会更有用。事实上,在很多情况下,我甚至发现这些答案提供的信息都可以作为设计的概要了。如果客户可以解释他们的喜好和他们正在努力描绘的品牌价值的关系,或者客户可以解释他们的喜好和他们想要他们的顾客去体验的功能的关系的话,那么此时你已经拥有一个设计的概要了。
事实上,“调查”是一个有点模糊的概念,但它确实是一个非常好的过程,做什么样的调查取决于你正在的做的工程是什么样的类型。我准备提出一些不同的调查方法来帮助你申请到项目,他们都是的交换的。保持轻松,保持开放的心态。为你的工程做一些准备,一切可以让你,你的同事,你的客户感觉到是自然的,是有用的准备都行。
结构
在调查完毕后,引导和启发的资源也收集好了,是时候开始计划了。但是我们从哪里开始呢?让我们离电脑远远的,我不是开玩笑,去找一个没有电脑的地方坐下来(一定有这样的地方),拿出一支铅笔和几张纸,开始涂鸦吧。
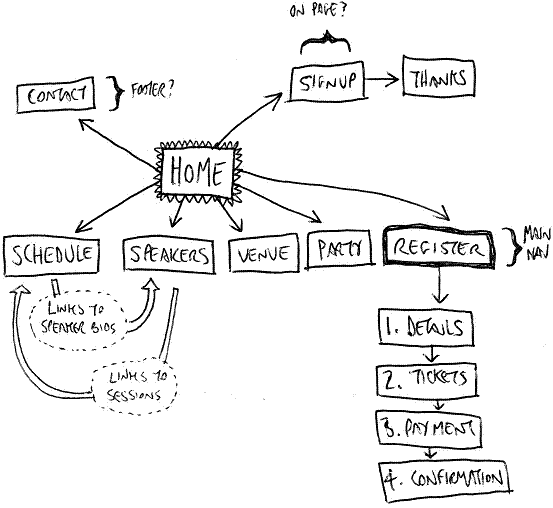
站点的结构应该是自由的,尽可能少的约束。在还没有涉及到的精确的技术问题之前,先把这项任务完成了。事实上,他们是值得考虑的。但是这个过程的种种决定是应该取决于我们的站点想要变成怎么样,而不是去考虑怎么去显示一些特定形式的元素。如图1.7,向你展示了我的一个非常简单粗糙的草图。

图1.7 非常粗糙!
信息架构
正如当初计划的一样,网站正在逐渐的进化,你可以开始关注某些特定的区域。当页面加载时,应该用什么关键的信息在打动用户呢?我们主要的行动号召是什么呢?网站应该有多少个页面呢?每一个页面应该是什么样的?在所有的页面中应该有哪些元素呢?每一个元素和网站所要达到的目的有什么样的关联呢?这里的每一个问题都涉及到信息架构,对网站来说,这是一个通过行之有效的且富有逻辑的方式来组织信息的技术。
作为一个设计者,关于信息架构我们应该做多少,这里面一直存在着争论。而事实上,信息架构本身就一项独立的工作(不需要我们去做)。但是,还是有太多的工程需要我们设计者去捡起信息架构的绳索,当然在这个过程中我们获得了基础实践,这点还是很重要的。
线框架
在我刚开始接触网页设计那段任性、轻率的日子里,我经常犯这样一个错误:径直跳入Photoshop开始了一个网页的设计。我为自己的辩护是:我那时候工作的公司总是接二连三的给我们项目,以至于我们没有时间去搭框架。早上简短的说明项目后,到晚上的时候就要网站了,这就是我过去的日子。尽管其中的一些后来变成相对成功的网站,但是我还是会建议你:在你一头扎进成熟的设计之前,请先在纸上画好一个合适的线框架,作为你设计的蓝图。当然,你可以使用Photoshop来绘制的线框架,像图1.8一样。事实上,你可以使用你想要的任何工具,但是我还是建议你从原始却很好用的纸和笔开始。
在第二章的线框架部分,我会带领大家从纸和笔开始,通过多种技术,完成一些由电脑生成的整洁的图样来作为你实际设计的基础。
我们会通过使用软件Photoshop来完成,但是如果你想要使用其他应用程序如Fireworks或者OmniGraffle也可以,无论选择什么软件,只要最适合你的工作流程就行。

图1.8 从线框架到成形
亮度、色调、气氛
圆角和渐变在某些网站上可能看起来不错,但是在一些网站上,看起来就相当糟糕。凌乱的、肮脏的背景图片可能非常适合重金属乐队的网站,相反的,它就不适合牙科实践的网站。所以我们可以尝试各种各样的色调,我们可以通过改变视觉风格来改变网站的气氛。我们可以考虑采取什么样的方案,什么时候使用它们,什么时候把他们当备选。
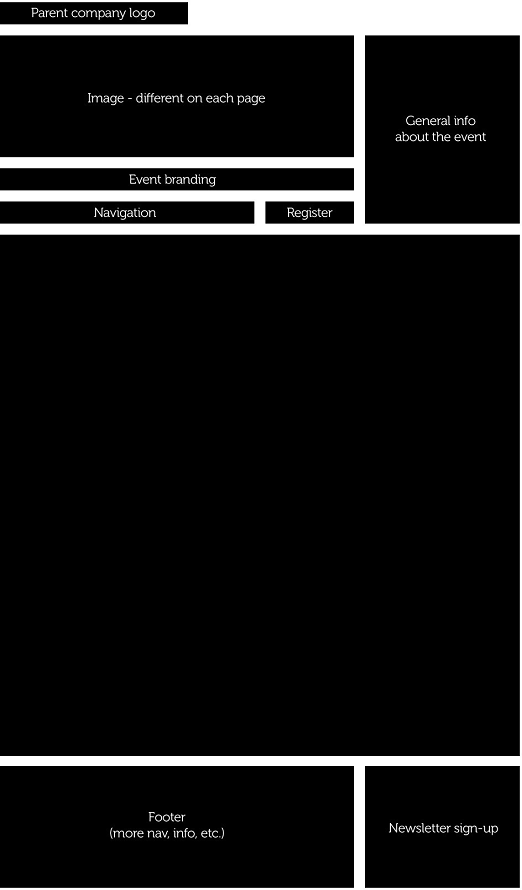
任何一个网站的视觉风格的目标到最后都是要唤起用户的一种感觉,即能让用户联想到网站试图宣传的公司(个人)的思想和价值观。因为我们正在处理的是图片而不是文字,所以我们的工作就是通过可以说是潜意识的方式来传达这样一种气氛。举个例子,如图1.9所示,达拉花园4的网站在设计上使用的图片就创造了一种优雅、放松的气氛。

图1.9 达拉花园网站优雅轻松的界面
交互
在一个没有交互表单的网站上,你能做的东西非常有限。从头到尾的阅读信息就要涉及到文本的滚动,在此之上的所有东西都涉及到更复杂的交互:点击按钮、提交搜索查询、开放的菜单、遍及多个页面的导航···一个网站拥有简洁的交互行为常常意味着你会被它的交互体验所吸引。
导航
在一个网站上,什么东西最重要?额,内容吧,我猜想的。但是内容是需要被找到的,用户在导航元素的帮助的下,完成了(找到内容)这个最复杂的任务。从这个意义上来看,任何一个网站的导航都是最重要的交互元素。
导航有很多种形式。对用户来说,应用于导航的视觉风格即表明了一种风格,也表明一种层次结构。这种层次结构可以是在导航本身之内,也可以是和页面中的其他导航的关联。
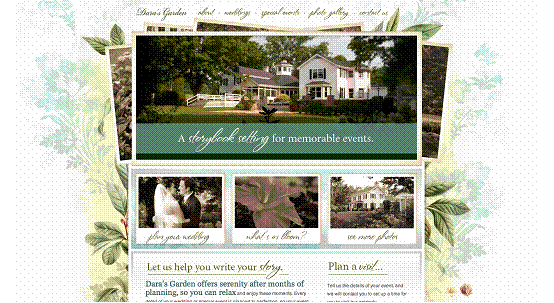
让我们仔细看看不同类型的导航,比如超文本链接、折叠或者扩展的菜单、和操作系统中的那种下拉菜单类似的下拉菜单、页面和表格的列表、所有在网站上的能够帮助有效的引导用户的元素。如图1.10所示,你可以在Erratic Wisdom5的页面上看到很多不同类型的导航。

图1.10 在Erratic Wisdom页面上的不同类型的导航
表单
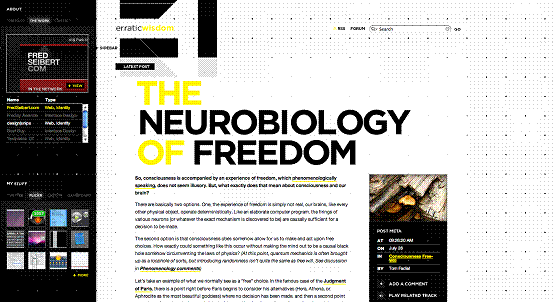
表单确实可以被做成极端乏味的样式,但是花些时间给它润饰一下,他也可以看起来不错,如图1.11所示,Mint6。他真的能让人看出来一个草率的设计和一个伟大的设计的区别。通过这个工具箱你不仅仅可以为你的站点找到好的配色,其他方面也是有帮助的,比如调整输入字段的宽度,通过网格约束位置可以帮助用户更好的浏览表单元素从而知道怎样最好的去填写信息。
受互联网上那些最好的例子的启发,我们可以设计在有线留言的表单来为用户提供更多的信息,引导他们通过表单来完成所有步骤。通过那个不起眼的搜索框、通过对新闻邮件的登陆,通过在一个更复杂的网络应用程序的注册过程,我们就可以看到我们想要的任何东西。

图1.11 Mint的参数选择面板表明他们关注创造更好看的表单形式
视频和声音
由于Youtube7和Myspace8这类网站的流行,在互联网上,视频和音频播放器变得司空见惯了。虽然经常受到交互系统的限制,他们还是继承自离线媒体,我们可以看到他们的工作是行之有效的。我们也同样在尝试最大化这些特定窗口的潜力:通过什么方法能让他们尽可能的不唐突,让媒体自己来说话。如图1.12所示为网站Vimeo9的视频播放器界面。

图1.12 Vimeo网站的视频播放器界面:迷你但信息丰富
桌面行为
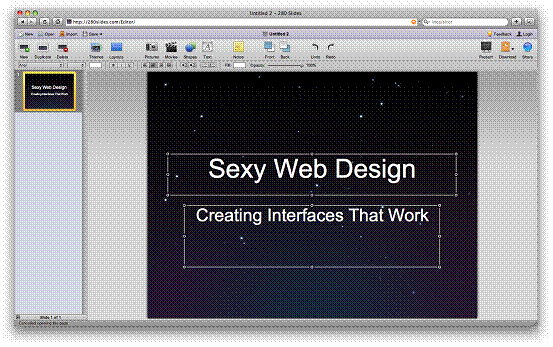
在盛大的场面中,电脑露面的时间只有一小段,而网页露面的时间则更短,因此大多数网站的页面的基础都是继承自我们已经习以为常的桌面应用程序。随着网络应用程序变得越来越复杂,我们可以看到线上体验已经非常类似于桌面行为了:拖拽和放置,图片视口和操作、让用户感觉不到这些操作是发生在浏览器中(就网站的最前沿领域来说)。如图1.13所示,网站280 Slides10的界面,让人看起来的感觉就像桌面应用程序——微软的Power Point。

图1.13网站280 Slides可以使用户在浏览器中获得类似桌面的操作体验
美感
让我们面对事实:这是一个有趣部分。你已经计划好的你的项目、准备好的你的调查、理清了线框架和信息架构的头绪···,打开油漆罐,在画布上挥洒的时间到了,杰克逊·波洛克风格11!
在这个阶段,不仅可以最大的满足每个设计师内在的设计欲望,而且我们可以稍微放松一下,获得点乐趣。我们已经把所有的事情都规划到了一点,对如何实现设计框架我们也有了一个清晰的主意。我必须承认,有时候我由于太急切,而没有做基本功就直接跳进Photoshop进行排版工作。但是,它确实是值得去等。
布局和构图
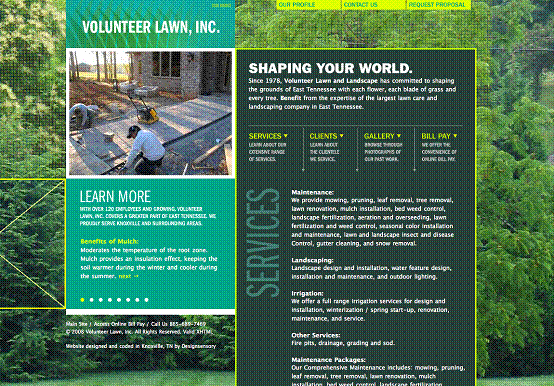
人们总是讨论说网站是一个年轻的媒体,在很多意义上确实是这样的,因为他们漠视有着悠久历史的设计实践活动,而继承自新的模式。因此,网页设计的关键原则确实和那些印在书上的是一样的。传统的图形设计概念,如布局、排版、颜色搭配理论,也只保留了和网页设计相关的。这些所有的改变都是在我们工作的约束下。如图1.14所示,我们可以看到网站Volunteer Lawn12 是怎样在没变成势不可挡、混乱的情况下完成众多信息的打包显示。
注释11:杰克逊·波洛克是一名艺术家,他以他那利用大的、粗的笔画来挥洒颜色的绘画技巧而闻名。谢天 谢地,还好Photoshop不会在你工作面板上制造混乱。

图1.14 在网站Volunteer Lawn,我们可以看到很多信息而没有迷失在杂乱之中
印刷设计和网页设计关键的不同之处就是媒介的本质。印刷手册都有固定的尺寸,每一个复制品看起来都一样。但对网站来说,布局和尺寸是多变的。举个例子,对每一个用户来说,他们正在使用的硬件的性能和浏览器窗口的尺寸,还有这之间可能的组合都是不同的。用户是在用苹果的30寸平面电脑显示器浏览网页还是用一个手机呢?用户的系统中都有什么字体呢?用户所使用的Flash 播放器是最新版本的吗?甚至可以说,用户是在浏览网站,还是只是依靠一个屏幕阅读器来传达网页的内容?
现在的事实是我们无法控制我们的网站究竟正在经历着什么样的“历练”,这种想法在我每开始一个新的项目的时候都得到了强化。但是我们应该抓住他的多变性这个契机,充分利用他作为网站媒体的优势,而不是把他当成一种阻碍。毕竟,我的祖母她无法把当地的报纸的字体加大,但是她可以在网站上把她的报纸放大。在网络上工作,我们有了这样一个机会:通过提供灵活的内容,来让用户拥有一个最适合他们自己的体验方式。
换个环境
一个设计要适应所有不同的显示器,适应拥有不同性能的设备,确实是一个相当大的挑战。如果你需要休息,我衷心的建议你偶尔做一些印刷设计。相对于网页设计来说,这种纸质设计的可预测性确实是一个不错的休息,此外,你还能获得一个学习一些出版设计的特定技巧的机会。
装饰层
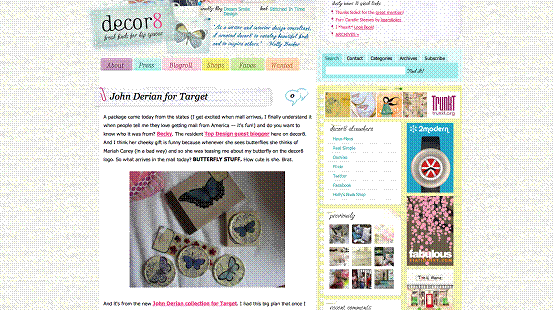
这里有另一个不幸事实:很多人认为网页设计师的所作所为毫无意义。既然都可以使用一个纯色当背景,为什么你们还要无聊的创建一张无缝的、平铺的纹理图片当背景呢?为什么只要添加一个1像素宽的边框就可以,你却要在你的内容下面添加一个隐隐约约的阴影呢?其实,这是因为我们知道这样做效果会有很大的不同。每每谈到设计时,这是我最主要的激情之一:对一个项目添加一个额外的浅色装饰确实可以使它变得好看,不管这个装饰是多么的微小。注重细节的设计在帮助用户获得一个不错的视觉体验方面有着很大的帮助。如图1.15展示了网站Decor813的一些小装饰,比如布料图案、针线花纹的背景整洁的勾勒出了信息显示的区域,多么的微妙啊。

图1.15网站Decor8上的大量愉悦视觉的改进
我们要去探索如何在我们的网站上应用这些小小的装饰。你要选择什么样的颜色来反映你试图传达的信息?我们怎样通过我们的设计来营造正确的气氛呢?让我们考虑一下艺术学的原理是如何影响设计的吧。我们将赋予设计灵魂、人格和个性。
更重要的是,你将会看到那些网页上概念,比如功能性和实用性,是怎么样和那些艺术理念平起平坐的。到那时候,两者的竞争是不可避免的,但是我们会努力争取共同的立场的。我们会研究对比度是如何提高易读性的,如何让色彩和图案形成一致性,如何通过仔细的观察细节来设置亮度和色调。
排版
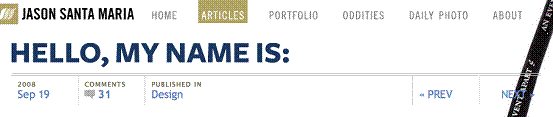
在网站形成的那几年里,几乎被大多数设计者忽视的排版技术,在最近的一段时间里,已经发展到拥有一些狂热的爱好者了。比如网站I Love Typography14就是使设计师重新对排版这种艺术形式感兴趣的先行者。一些设计师,比如杰森圣玛丽亚正在尝试着在设计风格上做大量的实践,并形成了一种潮流,他的网站如图1.16所示。

图1.16 杰森圣玛丽亚15总是不断尝试使用大胆的排版
日益更新的技术正在慢慢为网页视觉风格的多样化开发更多的方法,比如图像置换、Flash文本置换、浏览器提高了对CSS3的支持。我们会开发出一些可以用在网页设计的特效来创建神奇的效果。同样的,我们也会让最常见的,对网站来说最安全的字体变得好看。在这里我们会优化那些容易实现的传统排版技术,而且还可以帮助普通的文本活跃起来。而且请放心,我们的注意力不仅仅是可用性:这里还有实验的空间,我打算使用它。性感设计这个概念和可使用的文本不一定是相互排斥的,信不信由你。
为什么要停在这里呢?让我们看看这个由印刷设计者制作的精彩作品吧,看看我们可以带着它们在网页设计这条路上走多远。
图片
在网站上,没有使用一张图片而实现不错的设计,这是完全有可能的:结构合理的网格、小心翼翼的使用颜色、重视排版这些都足可以在没有使用一张图片的情况下,创建一个漂亮的外观。可是,图片在传达网页的气氛中确实扮演着关键的角色。
图片可以有很多种形式:“关于我们”页面的一张个人照、博客贴出来的用来解释一个概念的说明性图表,以上的这些图片都增加了内容的视觉价值。当然也有的表意的、装饰性的:简单到只有一个阴影或者一个圆角的图片,这种图片可以增强页面的视觉风格。这是一本关于设计的书,所以装饰性的图片是我们关注的重点。
图片常在网页设计中的另一个例子是图解。在某种程度上说,图解是内容和形式的一种结合:它以一种令人愉悦的视觉方式增加了在修饰过程中的内容。
考虑到如此多的网站视觉风格可以被图片控制,并且因为图像可以被分解为有许多功能的多个群组,我们将在这一网页设计领域花费大量时间。
惯例与创新的对抗
你知道什么使我真正紧张吗?烦人的网站,不,等一下,这是错的。真正让我紧张的是网站设计者流于世俗,而不是去尝试一种新途径。使用一些大胆的新颖的元素,确实容易设计出一个好看的网站,并且区别于一般设计者的作品。我将向你展示如何拥有一点变得不同寻常的勇气-不管多小,都是确实是一条很长的路。

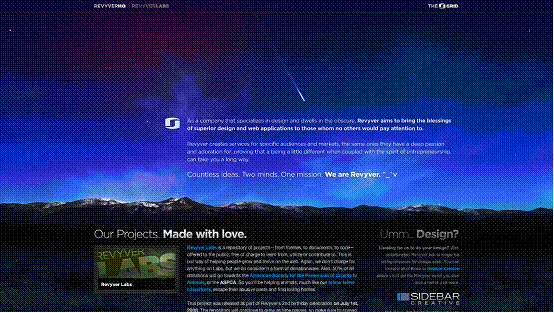
图1.17 在网站Revyver16中空白的使用
不光是关于破除旧有模式,毕竟惯例的存在都是有一定原因的。当创新推动着事物沿着一定趋势前进,惯例提供了一个行之有效的框架:那就是人们认识到的工作系统。这里有一个简单的例子,我们总是把导航栏设置成条状,放在页面内容的上方、左边或者右边。这就是惯例的作用,在这个例子里,惯例保证了导航能出现在用户能首先看到它的位置区域。
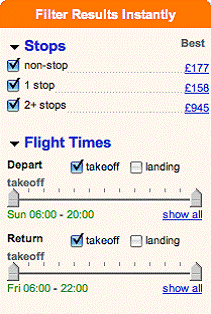
下拉框是一种传统的展示价格范围的方式(比如10到20美元,21到50美元等等),但是如图1.18所示的Kayak网站,则使用了拖拽式的滑块来选择他们的搜索结果。滑块仍然是一个惯用方式(比起网页,桌面应用更是如此),但是在这种情形下使用它则给予了访问者一个可视化的筛选方式。传统事物怎么样用一种新的方式成为创新,这种滑块的使用是一个有趣的例子。

图1.18 Kayak使用拖拽式的滑块代替传统的下拉菜单来筛选价格
产出
所以你设计出了世界上最美观的网站,并且被邀请参加名流汇集的设计大赛颁奖典礼,买好了典礼上需要穿的西装或礼服。但是等一下—你需要首先设计出网站。
好消息是,虽然网站建设已经超出了本书题目的范围,可是仍然有几本美妙的书来阐述这个问题(当然许多是SitePoint出版的),这些书将指引你按照自己的方式发展得到启示。所以在你身上,无论你的口味选择前端代码,像HTML,CSS,或者是JavaScript,还是服务器端的重口味,还是像PHP,Rails,或者(天呐).NET。加油干吧。
但是我和你没有放弃,并且我将带你继续下去。所以,最后绝不是最少,让我们看一下最后结果——那就是,如何使用你可爱的Photoshop输出单独的图片切片文件,以供开发者建站使用。可并不都是切片和分块。意象需要结合最终的意识环境才能准备妥当。所以,就算在一个实际的网页建设中,一个伟大的设计理念也仍会非同寻常。
从个人角度来说,我通常负责前端代码(比如HTML,JavaScript和CSS)和设计本身,所以在设计刚开始的时候我就在考虑实际生产阶段的事情。我相信这是一个优势,无论网页设计师是否负责代码部分。因为这个原因,你会发现这本书中的每个例子都是经过深思熟虑产生的。在设计者的头脑中,最终结果的外观和实用性必须保持至高无上的地位:实质永远不应为风格做出牺牲。
设计Comps
当你完成了网站的设计并且为它的发展完善做准备的时候——无论是你或者其他开发者负责——你应当移交些什么呢?你的最终设计comp——综合性艺术品的简称——为一个开发者建设的做准备的完成设计。我正在寻找一种使用简单例子向你展示静态设计的最佳方法。当到达完成阶段之前,我们将想客户展示你的想法,这也是设计的过程。在本质上,处理这些文件也会给我们带来不少麻烦。

图1.19 定稿的一部分
风格指南
它不仅仅是文件。它经常是有用的——并且有时候是必需的——在移交最终设计时也伴随着风格指南的移交。风格指南也是与品牌,身份和标志设计联系在一起的,并且被用来确保品牌能传达由业务产生的一切,但是他们在网站设计中同等重要。很大程度上,这是因为你正在把设计移交给真正在建设网站的第三方——但是在数千个页面动态生成的网站,风格指南就像网页的模版:不管内容如何变化,某些设计区域总能有一些特征保证他们能在一个网页中使用。
当谈到交互作用,风格指南也能有助于描述一个非视觉过程。例如,“当我们点击X型按钮,一个X型盒子总能在页面重新载入之前出现。”
要确信的是:风格指南不论对你还是对别人都是有用的。你可能会发现,仅仅是因为发觉你已经忘记事物什么样子、怎么运转,你就不得不在完成之后回到几个月之前的工作。
开始工作吧
正如你所见,我们将在这本书里涵盖整个的设计过程:从初始的创意一直到最后的移交。在这条路上,我们将要了解到最好的联系,知道规则和合适打破规则,以及怎样创造出绝对漂亮的网站。
如果你愿意,请跟我来,踏上这条性感的网页设计之路!(请鼓掌)
转载请注明:陈童的博客 » 界面是性感的(Sexy Web Design翻译)