在mx.effects.easing包中,四次缓动命名为Quartic.as。四次缓动基于时间t变量的四次方:
p(t) = t4
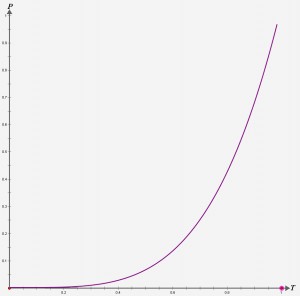
四次缓动曲线如下图所示。它的曲线较三次曲线更加弯曲。
四次缓动的缓入、缓出和缓入-缓出函数如下:
public static function easeIn(t:Number, b:Number, c:Number, d:Number):Number{
return c * (t /= d) * t * t * t + b;
}
public static function easeOut(t:Number, b:Number, c:Number, d:Number):Number{
return -c * ((t = t / d - 1) * t * t * t - 1) + b;
}
public static function easeInOut(t:Number, b:Number, c:Number, d:Number):Number{
if ((t /= d / 2) < 1) return c / 2 * t * t * t * t + b;
return -c / 2 * ((t -= 2) * t * t * t - 2) + b;
}
缓入方程c * (t /= d) * t * t * t + b,整理为c * t4 + b。缓出方程-c * ((t = t / d – 1) * t * t * t – 1) + b,整理为c * (-(t – 1)4 + 1) + b。也就是将标准四次曲线垂直翻转,并向右、向上平移1个单位。缓入-缓出方程也是分为两个部分。当0 <= t < 1时,整理代码c / 2 * t * t * t * t + b为c / 2 * t4 + b。当1 <= t <= 2时,执行代码-c / 2 * ((t -= 2) * t * t * t – 2) + b,整理一下就是c / 2 * (-(t – 2)4 + 2) + b,将四次函数图像垂直翻转后向右、向上平移2个单位。