色彩
无论你是解除一枚定时炸弹,或者是试图设计一个体面的前瞻性网站,如果你选择的颜色不对,你就是失败的。所以对客户网站的错误颜色选择可能不会要你失去生命,但它可以缩减你作为一个网页设计师的职业生涯。选择颜色不是一件简单的事。要有审美,身份和可用性的考虑。而且,使事情更糟的是,现代化的颜色陈列可以使超过1600万。等待发生的,是一个无限次数的可怕的色彩组合。
幸运的是,拥有良好的色彩选择,也不需要成为一个色卡携带顾问。当谈到颜色时,丰富的知识是有用的,从婆婆妈妈的(我个人这样称呼它们)心理指导方针到可靠的色彩理论,这将有助于你做出正确的选择。
色彩的心理因素
色彩心理学是一门专门分析由颜色和颜色组合带来的情绪和行为的影响的领域。电子商务网站的所有者想知道哪种颜色可以让自己的网站访问者花更多的钱,首页装饰过颜色后,将卧室转变成一个宁静的禅静居。快餐店的业主想知道哪种颜色组合会让你想要份超额的食物。正如你想像的,色彩心理学是一门大生意。
虽然你知道你的色彩选择可能会影响群众,有些对待特殊的单一颜色的,统一的心理反应想法是虚假的。色彩心理学家教授的对于颜色的许多反应,是来源于个人的经验。有趣的是,不同的文化具有完全不同的对颜色的分析与诠释。考虑到这些因素,让我们探索一下一般的心理分析和在西方文化中大多数人对待特定的颜色的响应。
颜色分析
人们可以用不同的颜色表述嬉皮士主题,描述情感关系。如果你觉得很难相信,只要到您最喜爱的网上音乐商店就会找到一些关于Ken Nordine的色彩的曲目。虽然大多数的设计师将停止在仅仅依靠短期获得的假定的意义,特点和具体的个性色彩,但还是很方便的去理解一些主要群体的对某些色彩情感属性的认识。
红色
红色有刺激肾上腺素和血压的声誉。除了这些生理作用,红色也是已知会增加人体新陈代谢的颜色;这是一个令人兴奋,充满戏剧性和丰富的色彩。红色也是激情的颜色。就像在情人节为你的爱人在红墙上写下想说的,如图2.1所示。在暗色调的红色,例如枣红色和栗色,他们有丰富的,放纵的感觉。事实上,它们可以很傲慢轻浮。当为葡萄酒爱好者或鉴赏家的精致生活设计时,想想这些色彩,更朴实的,红褐色的色调是与秋天和收获的季节相关联的。

图2.1
橙色
和红色一样,橙色是一个非常活跃和积极向上的颜色,虽然它不如红色那样能够唤起激情。相反的,橙色被认为是促进幸福,代表阳光,热情和创造力的颜色。橙色是和红色相比没有那么日常使用的和拥有共同感觉较少的颜色,这也许是本地设计师选择将Gowalla设计为他们的徽标的原因。因为橘色在自然界中不常展现,当我们看见它时,它经常是跳入我们的视线。出于这个原因,它通常用于救生衣,路锥,以及打猎背心。由于橙色也能刺激代谢和食欲,这是一个促进食品和烹饪的伟大的颜色。这也许就是为什么在图2.2中,一个橘子会让你感到饿了,即使你不喜欢柑橘类水果。

图2.2
黄色
就像橙色,黄色是一个积极的颜色,是高度可见的,它常常被用于出租车和警示标志。这也与幸福联系在一起,如图2.3所示,是笑脸的颜色标志。原来的橙色和佳得乐柠檬味的运动饮料,仍是销售最佳的产品。这可能是因为,至少有一部分,精力旺盛的人特性都与橙色和黄色相关。

图2.3
一个没有匿名的评论说,色彩分析经常认为,“婴儿哭泣的增多是因为在黄色房间,丈夫和妻子吵架增多是在黄色厨房里,歌剧歌手发脾气多在黄色更衣室。”不知此评论是真还是假,问题是,太多的黄色是无法抵抗的。来吧,如果你是一个婴儿和一对正在争吵的夫妻,一个发脾气的歌剧歌手在一个更衣室,你也会哭的。
绿色
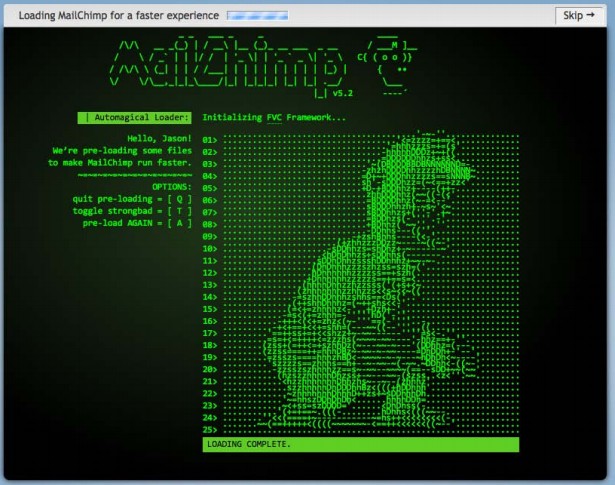
绿色是与自然界最有关联性的颜色。这是一种淡雅的色调,象征着成长,新鲜度和希望。有一点疑问,为什么颜色和环境保护如此紧密地相连。视觉上,绿色更容易被眼睛接受,比黄色、橙色或红色少些动态性。虽然许多网站设计,采用绿色以吸引游客的自然感觉,绿色是一种多用途的颜色,也可以代表财富,稳定和教育。当亮色调的绿色是在黑色的背景中,它真正持久性的会给设计易怒的感觉。对我来说,它带给我的是关于我的第一台苹果电脑的回忆。图2.4是我最近设计的,名单管理和电邮营销系统的载入画面。

图2.4
蓝色
当我还是个孩子,我最喜欢的颜色是蓝色。这不是一般的蓝色,是蜡笔中的天蓝色。那时,大多数孩子都并不独特,蓝色通常被认为是普遍喜欢的颜色。在情感外露的阶段,蓝色象征着开放性,智慧和信念,并有镇静效果。另一方面,蓝色也被发现可以减少食欲。这可能是因为真正的食物中含有蓝色的非常少。除了蓝莓,蓝色的食品又有多少?蓝色,看起来,似乎是拒绝食欲的自然调色板,因此,它在促进食欲方面是不理想的。
此外,蓝色,有时被看作是坏运气和麻烦的象征。显而易见,与这种感情色彩连接的是蓝调音乐,以及在毕加索画作表达抑郁症的“蓝色时期。”它也并不全是自然食品的颜色和忧郁的艺术形式,蓝色通常被认为是与天空和海洋相呼应。对我来说,图2.5中,在石头叠放图中有蓝色的存在,让我感到更放心。

图2.5
这种视觉联系使其成为航空公司相关网站,空调,泳池过滤器和游轮的一个明显选择。你有没有注意到,蓝色是IBM,戴尔,惠普,微软的标志主色?这是因为蓝色也传达出一种稳定感和明确的目的,也就是说,直到你经历蓝屏死机!
紫色
历史上,紫色已与王权和力量相连接,看邮票图2.6。紫色过去享有声望的背后的秘密是它很难生产,因为需要创建紫色衣服的染料。现在,紫色仍然代表财富和奢侈。这种奢侈被带到大自然中。紫色最常见的是与鲜花,宝石和酒相联系。它平衡了红色和蓝色的刺激,起到镇静效果。据帕特里克麦克尼尔说,网页设计师的构思一书的作者,紫色是在网页设计中最常用的颜色之一。他解释说,找到一个紫色的网站的好例子非常的困难,这使他几乎要切断他的书的这一节。如果你想创建一个脱颖而出网站,考虑使用丰富的紫色。

图2.6
白色
你可能会认为在图2.7中,风力涡轮机的颜色没有什么特别之处,但实际使用的白色有助于提升思想,认为这是清洁能源。在西方文化中,白色被认为是完美,光明和纯洁。这就是为什么白色被用于洗涤剂广告,为什么婚礼这一天,新娘穿白色礼服。阅读罗伯特弗罗斯特设计的诗,找到一个理念,在我们的文化中白色具有如何根深蒂固的含义。其中,弗罗斯特反驳我们的理念,象征性的利用白来代表我们的死亡和黑暗。有趣的是,在中华文化中,白色在传统中是与死亡和哀悼相关联的。这种文化差异在研究中提醒你,他们可能和你自己的看法差异很大,学会如何运用色彩去分析你的目标受众。

图2.7
在设计中,白色常常被忽视,因为它是默认的背景颜色。不要害怕动摇它。尝试在一个黑暗的背景用白色文本,或者把一个白色背景块放在一个灰白色帆布上,使其跳出。以意想不到的方式用颜色做一个大胆声明。
黑色
虽然黑色往往遭受负面的内涵,如死亡和罪恶。但使用的不同,它也可以被用于权力,优雅和力量。如果你正在考虑使用一个特定的颜色和想知道什么是该颜色的分析时,就问我自己,“当你想到这种颜色时,首先出现在脑海中的三件事是什么?”当我想到关于黑色,例如,我想到了约翰尼卡什,晚礼服和蝙蝠侠。当我想约翰尼卡什,他的深色衣服,低沉的声音,和伤心的歌,我看到了颜色和人之间的精神的一个有形的意义。

图2.8
如果你对待所有的色彩都选择这种方式,建立三个单词的联想,那么每个机会都会让你获得一个广泛的想法,就是你的受众是如何分析颜色的。
尽管色彩心理在网站中扮演了一个可能会看到你的网站访问者的角色,请记住没有错误的颜色使用。虽然心理推理可以帮助启动调色板,一个配色方案的成功取决于和谐的色彩之间存在的所有选择。要实现这种和谐,我们需要了解一些其他的色彩属性,铭记在心。
色彩温度
在整个频谱中存在一个属性就是色温的概念。哪种颜色会给你热水?你用什么颜色与冰联系?为什么?答案是显而易见的,是由文化和自然双方面决定的。
暖色调是从红色到黄色的颜色,包括橙色,粉红色,棕色和酒红色。由于他们与太阳和火相呼应,暖色调代表热度和行动。当和冷色调靠近,温馨的色彩往往会弹出,占主导地位,并产生视觉重点,我们在第一章已经谈到过。

冷色调是从绿色到蓝色和紫色。紫罗兰是红色和蓝色之间的中介,因此偏冷的紫色,正如你可能猜到了,是更接近于蓝色,而红色的紫色则可以感受到温暖。冷色是平静的,并能减少紧张。在设计中,冷色倾向于后退,使它们在页面上成为一个大背景和大要素,因为它们不会压倒你的内容。

色度值
颜色亮度或黑暗的测量被称为色度值。在颜色中添加白色,创建该颜色的色调。同样,颜色变暗,是通过给指定的颜色加入黑色。下图说明了这种区别。

图2.9
正如颜色本身,你可以根据用户的心理影响选择与你颜色的色度值有连接的内容。与客户和公司、组织在一起,使用色度值的可能会花费一天的时间。如果你是设计一个关于夜生活或音乐会的网站,例如,你可能要暗色调并限制你的明亮色彩的使用。浅色调往往是与白天,春天,童年相关联。被认为:日出,婴儿服装与爱心熊。这些光色柔和,可用于专业,成熟,成长方面,这是因为它可以提供没有婴儿哭泣和惊人病情的个人的无菌环境。颜色设计师们对颜色是普遍缺乏创意的,如“医院专线”,但如果你工作的一个网站时提供温泉服务的,浅色调将是你调色板一个很好的基础。
饱和度
饱和度或颜色强度被描述为该颜色的强度或纯度。很明显,强烈、鲜明的色彩会脱颖而出。即使冷色倾向于后退,一个生动的蓝色也会比一个沉闷的橙色将吸引更多的注意。当我们加入灰色(黑色和白色)到一种颜色,它变得阴暗和柔和。就像办公室的灰色墙壁,或一个阴天冬天的早晨,这些颜色没有明亮,生动的色彩有感染力。从好处说,没有双关语意,沉闷的色彩有助于缓和紧张局势,给其组成一个冥想,梦幻般的情绪。值和饱和度之间的关系如图。

图2.10
色彩理论101
为了把我们的色彩基础知识进一步深化,我们需要获得一些与主题相关的色彩基础的技术概念,比如色彩如何形成和它们的分类。
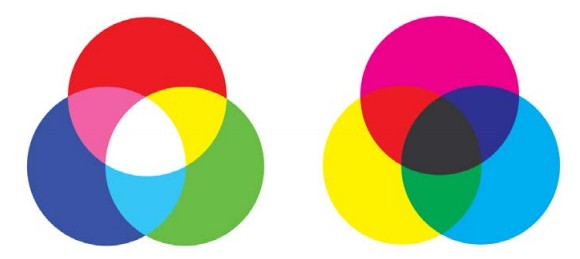
颜色显示在计算机屏幕上(也就是,我们将用颜色做为网站的设计)是根据加色模式。在加色模式里,颜色都显示为光的百分比的红,绿,蓝(RGB)。如果我们全部混合这三种颜色,我们将得到白光。如果我们把混合所有红色和绿色,但关掉蓝色,我们得到黄色。
如果你曾经拥有一台彩色打印机,或许你还会应该熟悉的缩写,CMYK(青色,品红,黄色和黑色)。您的喷墨打印机,激光打印机和工业四色印刷机全部使用青色,品红,黄色和黑色墨水或墨粉创建图像。这个过程使用了减法颜色模型;结合本颜色模型的颜色,我们得到一个灰黑色。没有一种方式可以脱离与黑色结合生产青色,品红和黄色的。这就是为什么他们总是要加黑(K)在CMYK中。下图将会更容易理解,并看到如何加色和减色的工作。

图2.11
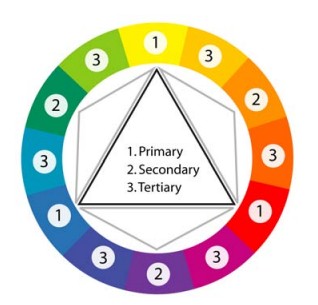
无论你是用于打印或者万维网,传统色彩理论设计的经验教训是帮助我们将颜色分类和组合在一起的关键。记载的颜色分类研究可以追溯到公元前三世纪的亚里士多德的作品。从那时起,许多伟大的艺术家和哲学家都有助于我们了解色彩的工作,包括艾萨克牛顿,约翰沃尔夫冈冯歌德和约翰内斯伊顿。这些人的著作,在17,18,和19世纪分别的为我们提供了了解颜色的基础。所有这三个理论家解释有关色轮的颜色,使用红色,黄色和蓝色为主要颜色。色轮是一个简单而有效的发展到目前的色彩的概念和理论术语。在传统艺术色轮上,分为圆形12片,如图2.12表示。每片要么是一个主要的颜色,间色或者第三位颜色。

图2.12
原色
传统色轮的主要颜色有红色,黄色和蓝色。这些色调的形式是一个等边三角形的色块,从主色调开始,每隔四种颜色代表就另一个主要的颜色。
二次色
通过混合两种原色,我们创建辅助色,表明它的是一个小灰三角形。次要颜色为橙色,绿色和紫色。
第三颜色
这里共有六中第三颜色:朱红(红色—橙色),万寿菊(黄色—橙色),黄色(黄色—绿色),海蓝宝石(蓝色—绿色),紫罗兰色(蓝色—紫色),与紫红色(红色—紫色)。当然你可能已经猜到了,混合与相邻次要色得到第三颜色。
红色,黄色,蓝色或者CMYK
我常常惊讶于色轮缺乏对红色,黄色,蓝色的尊重。我听到人们把它叫做无效,陈旧和幼儿园的工具。这是真的,红,黄,蓝三色轮并不是光感科学准确的模型。许多人想要从艺术课程上消除红,黄,蓝三色轮,并建立的CMYK色轮,作为通用的颜色模型。请注意,第二次颜色在CMYK色轮中,有红,绿,蓝,这意味着我们可以使用的CMYK说明两种方式,加法(使用光)和减法(纸质)颜色。

图2.13
为了说明CMYK背后的推理原因,我用金属管内的水粉颜料绘制,这是基本的水彩画。当与水混合,它们变成透明和你希望在现代的CMYK色轮看到的颜色,如图2.14所示。洋红色和黄色的组合,生产出不错的橙红色,而蓝绿色和黄色的组合,生产绿色和薄荷色调。这是怎样的CMYK印刷作品。油墨变得透明并在它们之间重叠(随着黑色的使用,不要忘记K的使用),为我们提供了更多我们可以看到的颜色,发光显示器或电视。作为著名的国画老师鲍勃罗斯可能会说:“这是一个快乐的颜色模型。”

图2.14
等一下!那个紫色污点是什么?是的,这是青色和洋红紫色或紫红色等量形成的,而不是所建议的纯蓝色的CMYK色轮。当我们混合不透明颜料时,会有许多异常。基本上,如果你的涂料很厚,你是看不到你画在白色纸或画布上的画, CMYK色轮的概念开始失败。在这方面,传统的由歌德,伊顿以及在过去的四个世纪左右的人建立的红色,黄色和蓝色色轮是一个更好的模型。
但是,我们使用的是像素,而不是绘画颜料!究其原因,很多数字艺术家仍然保持红色,黄色和蓝色的色轮,是因为配色方案与传统的色彩理论都是基于该模型。正如我们将很快看到,颜色之间的关系在很大程度上取决于其在色轮上的相对位置。但这些位置的不同取决于不同的色轮;例如,在传统的色轮,红色和绿色是相反的,而CMYK色轮上,青色与红色是相反的。我们不能简单地移动的红色和蓝色色轮周围的颜色。因此,关于配色方案,我将在接下来的几页讨论,都是根据红,黄,蓝的颜色模型。
在色轮模型中会发现缺陷,互补色是一个最好的例子。但是你将如何做,当我告诉你这里没有色轮能充分描述我们从光谱发觉的颜色。即使我做过很多网站设计,我还是用红色,黄色和蓝色,并以此做为我的颜色选择依据。我相信,用红,黄,蓝三色轮创造的色彩组合更美观,而且好的设计也是基于美学基础的。因此,现在我要学习色彩理论,因为我是在大二设计时学习的:传统的红色,黄色和蓝色色轮。
格局
目前,我们了解的颜色能够说出他们的价值观,强度,心理分析,温度,并在传统色轮中的位置。这一切都很好,但是我们如何发现在一起的多种颜色?这时配色方案中派上用场。配色方案是建立和谐和有效色彩组合的基本公式。以下是六个经典的配色方案:
■单色
■同类色
■互补色
■补色分割
■三色系
■四色(又称为互补)
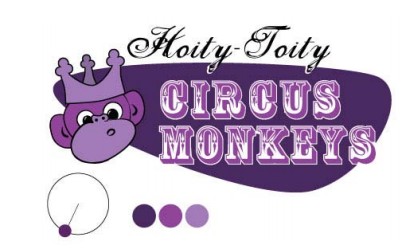
为了使用这些经典的配色方案,我们必须从一种颜色开始。考虑你要工作的网站的主题,并选择相应的颜色,以适合网站的目的。当然,这种选择可能不是你的本意。有时候,你必须遵守公司工作的规则,也许是坚持看似空洞和古怪的颜色准则。让我们假设你的网站是设计一个傲慢的马戏团猴子家族。这些马戏团猴子仍相信他们有王室血统,因此他们要求我们把豪华紫色纳入设计中。愚蠢的猴子…但你知道他们说:“客户永远是对的。”
单色配色方案
前面我们探讨过颜色值,我们谈到了色彩和色调。单色配色方案,如图2.15所示的,由一个单一的基础颜色和其他该色调的任意数量的颜色组成。

图2.15
单色配色方案示例
桃红色是一个超级饱和的色彩,当和黑色和白色的搭配时,具有一个强大的冲击力。这显然是印第安纳型固体巨人网络机构的单色配色方案,正如你在图2.16看到的。滚动网站单页的每一部分时,白色背景纹理和粉红色之间的那个“超级棒”就会出现在主页上。

图2.16
另一个饱和,单色设计的例子,可以在笔者的个人网站,发言者和用户体验设计师Aarron Walter的网站中发现。每个网站的网页都具有不同的单色配色方案。在Aarron的网站首页可以看到颜色变暗的内容行,见图2.17,这是一个透明的RGBA的巧妙运用的结果。每行都有一个透明的黑色背景。当页面加载时,JavaScript指定每个块一个更高的阿尔法(不透明)值,为每一页创造一个丰富的单色配色方案。

图2.17
更改配色方案
许多网站的不同内容部分使用不同的配色方案。这种方法可以让内容更加丰富和有特点,但也可能产生一些一致性问题。如果你打算在一个网站内使用多个配色方案,一定要保持标识,菜单和总体布局网站的一致,以避免混乱。
“我的咖啡”艺术博客是由博尔顿创建的,梅根费舍尔设计的,里面的目录设计了来自世界各地的所有的拿铁咖啡艺术。这并不奇怪,该网站采用了单色配色方案是在美味的咖啡奶油色调的基础上,你可以看到在下图。如果你知道你的照片和网站内容将包括大量相同的颜色,可以采用梅根的引导,设计出符合内容的配色方案。

图2.18
下图是新西兰的葡萄园网站的新的特殊品种展示。任何一套颜色都是由黑色,白色和灰色色调组成,这被称为消色差的配色方案。这个词的字面意思是 “没有颜色。”仅仅因为该网站的整体计划没有颜色,但这并不意味着内容必须是无色的。由于是黑暗的背景,“白色”空间的充分利用,又没有周围的其他颜色,使充满活力的照片从网页中弹出,这是给予生命和光的设计。

图2.19
一个类似的配色方案
一个类似的配色方案的颜色是由相邻的另一轮的颜色组成的。如果我们的色轮是一个美味的馅饼(嗯,馅饼!),那么类似的配色方案将是一个相当大的薄片。一个好的配色方案的关键是要记住,你的眼睛大于你的食欲。作为一个经验法则,避免类似色分割超过整体的三分之一,或者你使得用户觉得不舒服。回到我们傲慢猴子的设计,如下图所示,我们已经决定了将他们的豪华紫色和温暖色调的橙色搭配在一起。

图2.20
类似的配色方案
在Forrst的主页上,顽皮的插图加深了对设计师/开发人员的比喻。当你在窃笑公园护林员的海绵状腿或“登录“双关语时,如图2.21中,记下丰富的类似的配色方案。从天空的蓝绿色到橙褐色,在这种设计的颜色都包含了我们色轮的三分之一。

图2.21
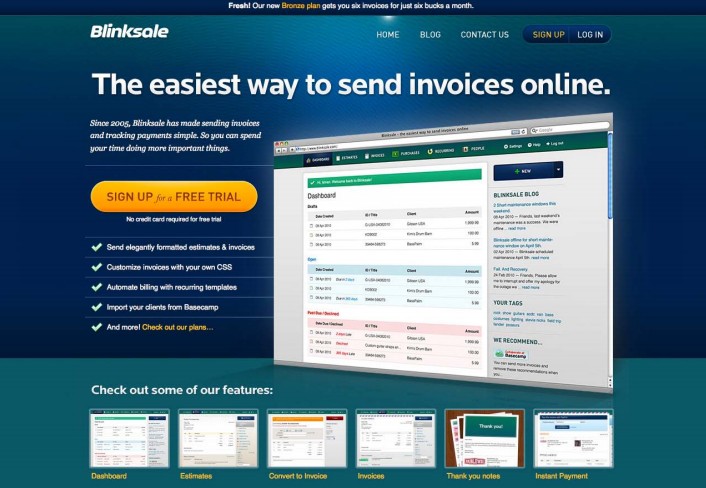
Blinksale,如下图所示,是一种托管的网络应用程序,用做创建,管理和发送CSS的格式和纯文本的单据。这是一个用类似色创建商业网站的一个创意很好的例子。它展示出关于网站怎样共同被设计的预想的观念,然后将观念扔到从蓝绿色到黄色的凉爽的海水里。首先你要看到,一定要让色彩的对比引起他们的行动呼应。屏幕右侧的透视图在屏幕上依然有优势,不断地引导你的眼睛走到注册按钮。

图2.22
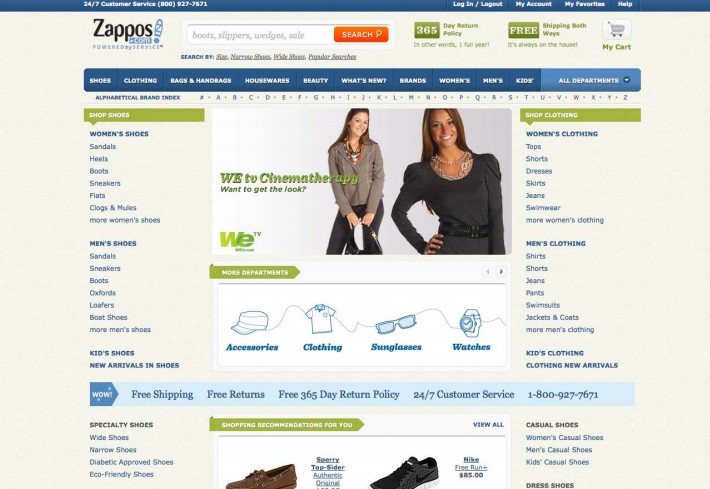
虽然Blinksale的主页设计是为了炫丽和充满惊喜,但在Zappos的主页(下图)需要直截了当的业务。这是通过依靠一个可靠的类似的配色方案,得到的蓝色和绿色。网页上部明亮的搜索按钮很突出,因为运用了一种和网站的其他部分完全不同的色调。甚至可以说具有互补页面上的蓝色,但到底是什么意思?请仔细阅读,找出答案。

图2.23
一个互补颜色方案
互补的配色方案就像我们在更新插图说明起到的重要作用一样,如图2.24,是由色轮上位置彼此相对的颜色组成的。少见的将红色–紫罗兰色和黄色–绿色一起搭配,但猴子们坚持认为,我要在图片中保留一些豪华紫色。啧…这些客户都是一堆灵长类动物。

图2.24
互补色方案实例
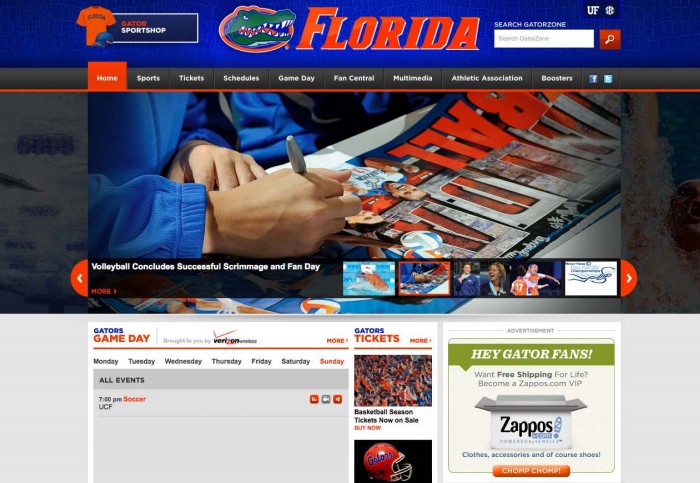
在我的妻子的本科母校佛罗里达大学,学校的橙色和蓝色球队的颜色为互补色方案提供了一坚实的基础。有些人可能会在竞技体育网站中提出形成鲜明对比的互补色方案(图2.25),但是,当你设计企业颜色或实体时,你不能出错。

图2.25
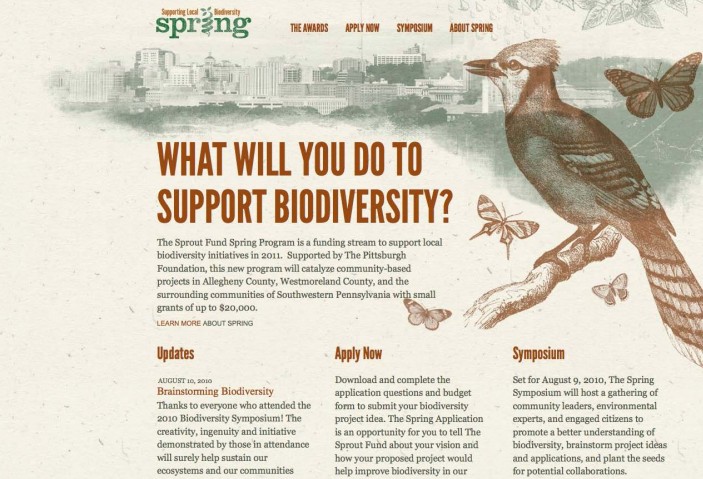
匹兹堡的春季萌芽基金计划网站,在图2.26显示,它证明了互补色方案也没有完全用橙色和蓝色表示。通过降低饱和度,这种红色与绿色设计看起来非常自然,朴实,传达出帮助支持生物多样性的信息。精美的插图和艺术的纹理真正的使这个设计生动起来。

图2.26
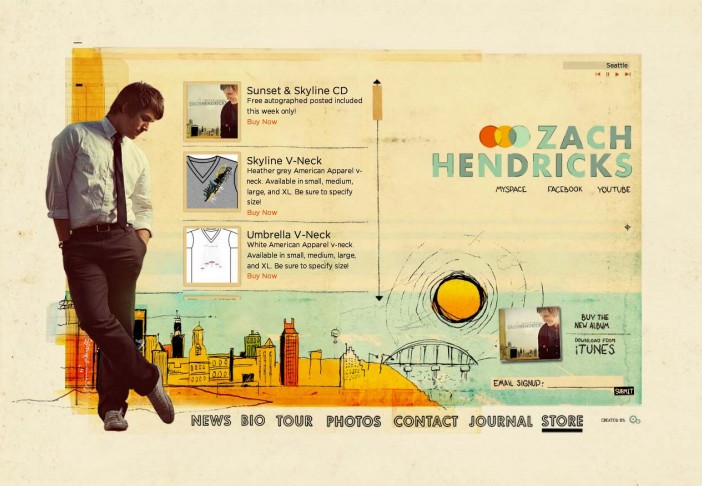
我真的不能确定为什么这么多的音乐人坚持要具有全Flash的网站,然后从不更新他们,是的,我离题了。无论是什么发布平台,音乐家扎克亨德里克斯的网站是一个运用互补色配色设计的非常美丽的典型例子,看图2.27。这是不可能的选择,互补色不可能不需要暖色和冷色进行配对,设计师此网站的人也意识到了这一点。城市地平线和明亮的太阳光,灼热的太阳光与青色的凉水相对。如果你想用这种精确的配色方案进行实验,秘密公式是在有标志的地方重叠圆圈。对这个网站的赞颂,当我们试图通过iPhone或ipad访问时,没有一个Flash可以后退。

图2.27
常见的互补陷阱
由于互补色在许多方面都彼此不同,当把他们放在一起时,他们互相之间可能会造成的影响被称为同时对比:这是考虑到一种颜色都会使得其他出现的颜色具有更多的活力和可支配性。这实际上就是互补色方案能够在页面内成功抓住游客目光的原因。然而,将补色运用在描述前景和背景的关系是,就变得可怕。如图2.28中。

图2.28
另一个常见的错误是选择的颜色不是直接对着得色轮的那一个,也不是足够接近类似的颜色。这些组合被称为不协调的,因为色彩往往会互相冲突,造成观众的不协调。事实上,20世纪80年代的时尚就是关于不和谐的色彩。这些天当看到一个不和谐的配色方案,往往会带回我学校里关于几何学 “设计师系列”的美好的回忆,见图2.29。

图2.29
如这个例子所示,如果利用好这个错误,也是可以实行的。不协调的颜色组合会真正的吸引儿童,青少年和“吞世代”的青少年们,所以可以考虑利用它,做一个面向青年的网站或产品。它们也可以被用于成熟的设计,去创造一个比简单的互补组合更大的点。对于这种类型例子的配色方案,请看图2.30。该网站的特性是随机加载一些背景图片,每个都是自己的配色方案。这种亮红色和蓝绿色的特殊的图象组合,只是互补性颜色,远远不够给这个设计一个前卫的外观。

图2.30
互补分割,三色系,四分体
互补分割,三色系和四分体的配色方案,听起来是很技术专业的,但他们只是简单变化了一个基本的互补配色方案。
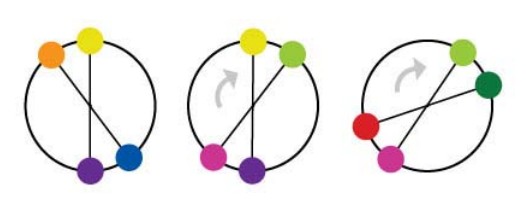
要创建一个分割互补配色方案,使用两种相邻的颜色作为你基础颜色的补充。例如,图2.31中展示的最左边的配色方案。红色是基础颜色,所以互补色使用绿色,我们将使用两种毗邻绿色的颜色,黄绿色(黄色–绿色)和海蓝宝石(蓝色–绿色),形成一个三色分割互补色配色方案。请注意,你使用了你的基础色和其他两个不和谐的色彩颜色,这种类型的配色方案可以看成是青少年和极端,但是这可能就是你的想要的效果。

图2.31
对于三色系配色方案,我们只是把我们的分割互补色的每一边又多开了一个口,使所有的色彩都同样的间隔出现在色轮上。我们再次使用红色作为基础色,我们选择黄色而非黄绿色,我们选择蓝色而是海蓝宝石色。将色轮分成三部分。在这个例子中,图2.32中最左边的组合,有三个原色(红色,黄色和蓝色)装配我们的配色方案。如果您将方案顺时针方向转动,你会得到黄绿色(黄色–绿色),紫罗兰色(蓝色–紫色),朱红色(橘色–红色),如图2.32中的例子所示。

图2.32
得知三色系配色方案包括三种颜色,你可能通过你的广泛希腊语的知识推断(好吧,或许你还没有)出一个四色配色方案是会涉及四种颜色。四色配色方案结合了任何互补配色方案和其他辅助性的配色方案。图2.33中最左边的例子是一个四色配色方案,它结合了橙色,黄色,紫色和蓝色。

图2.33
对于一个在佛罗里达州杰克逊维尔教会(如图2.34所示)的网站是一个很好的四色配色方案的例子。请注意,这个网站中除了黑色和白色,恰好设计了四种颜色。我们补充了橙色和蓝色,粉红色和绿色的搭配。找到一个具有六个经典颜色配色方案例子是一项艰巨的任务。那是因为有时设计师的设计是要从头开始,
或者是因为他们使用了其中的一个主题略有变化。在下个“其他变异”的部分里,我们将讨论几个选项。

图2.34
其他变异
虽然大多数的设计师都知道标准的配色方案,颜色组合也更倾向于基本的平凡的感觉。不过,如果你对待色轮像对待圆靶,什么颜色都可以放在上面,你可能会组合出一些真正可怕的颜色组合,信任我,我尝试过。与采取这种风险相比,还有其他方法来调整,可以将经典的配色方案重新组合得到一个新的组合。当你已经掌握单色配色,类似色和互补颜色的关系,尝试着以下的一些实验:
单色与Mo’流行
不是仅仅在基础色调上面调节颜色深浅,尝试结合纯灰色,黑色和白色。这将创造更多的对比,在一个单色的配色方案中更“流行”。
Analo调校
在你的单色方案中调整颜色的饱和度,以协调其他颜色。一个高度饱和的颜色会在周围都是柔和的色彩时跳出来。所以,并不需要猜测哪一个是饱和的颜色。
单一分割互补
如果你有一个好东西要进行分割互补配色方案,但想补充一些深度,可以尝试在你的基础色的设计中调节色调深浅。
很显然,我命名了刚才的那些名字,但你会发现,所有的三个颜色变体还是和主要传统方案有类似之处。可以很容易地加入一些特征,调整传统的配色方案,但请记住,您选择的配色方案的基础是你建造的网站的调色板。重要的是要建立在一个坚实的基础,使你的设计有余地向下倒塌。
创建一个调色板
“调色板?”,你可能会问。“这是否和配色方案相同?”也许是也许不是。配色方案只会给你两个,三个或四个颜色在一起工作。虽然受限的调色板是美丽的,但是你可能会需要一些更多的颜色来设计网站。当你在思考你的色彩时,最好能够确定你的目标过程,而不是随机的挑选颜色,因为你需要它们为你布局。你需要的颜色数量将取决于和你设计的复杂性。我喜欢开始时至少有五,六个基础颜色的选择,在我还没有想好如何应用到我的布局时。
十六进制表示法
由于在这一阶段中,我们知道我们选择的每个颜色的细节,我们需要一种标准的方式来为我们调色板的颜色做参考。你可能已经知道十六进制RGB颜色值,但是如果不知道,这里有一个快速入门学习的理论版本。
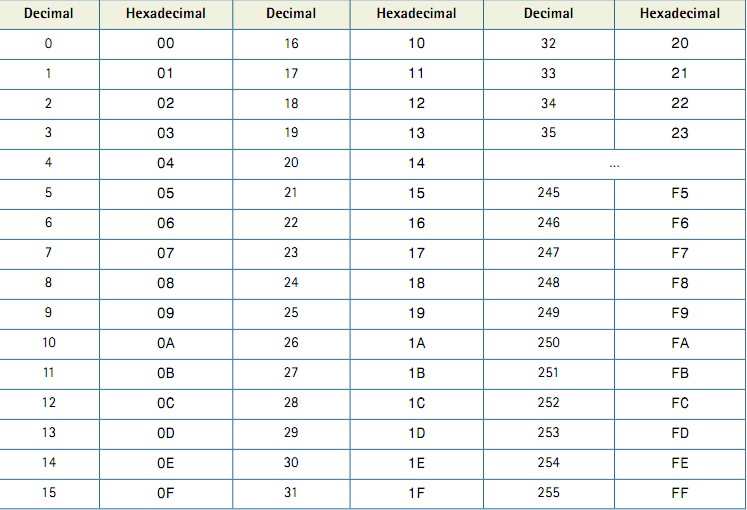
十六进制计数系统就像是你已经习惯的十进制计数系统,除了它不是基于十的倍数,它是基于十六的倍数,并有六个额外的位数:A(这是相当于十进制10),B(11),C(12),D(13),E(14)和F(15)。表2.1显示了在十进制和十六进制中我们如何从1到255。
所以,调色板应该怎么做呢?在本章前面,我解释说你的显示器是使用一种RGB颜色模式,屏幕中的每个像素都是红色,绿色和蓝色光的组合。我没有提到的是,红色光有256个不同灯光亮度,绿色光有256个等级的,蓝色光有256个等级,我们可以利用这些来创造16,777,216不同的颜色。
幸运的是,我们有一个方法可以快速简单的描述这些颜色——使用十六进制颜色代码。一个十六进制颜色代码可以给颜色指定红色,绿色和蓝色的等级。例如,将红色,绿色和蓝色的最高级别相结合,就会得到白色。在网页中使用这种白色,我们设置它的红色成分为255(FF使用十六进制),其绿色成分255(FF),其蓝色成分为255(FF)。然后,我们结合这些十六进制值的顺序红,绿,蓝,代码就是FFFFFF了。

表2.1
黑色,是通过设置红色,绿色,蓝色为零(00)形成的,代码为000000。红色,我们可以通过设置红色到FF,让绿色和蓝色为00,得到代码FF0000。图2.35显示了几个十六进制值的标准颜色。当你看到和使用了很多十六进制的颜色,你会开始在代码中看到颜色。举例来说,#F26382是一片粉红珊瑚颜色,#371324是一个稍微紫色红葡萄酒的颜色。一旦你觉得你已经达到六角主人翁的地位,到http://yizzle.com/whatthehex/网站去,玩一个小游戏“十六进制是什么?”
 图2.35
图2.35
颜色工具和资源
现在我们都有一个对十六进制颜色值表的基本的了解。下一步是找出每种颜色的价值观和我们想要的工作。有许多资源都可以帮助你选择适合你的调色板颜色,包括独立应用程序与Mac和PC机插件。这里有我最喜欢的几个例子:
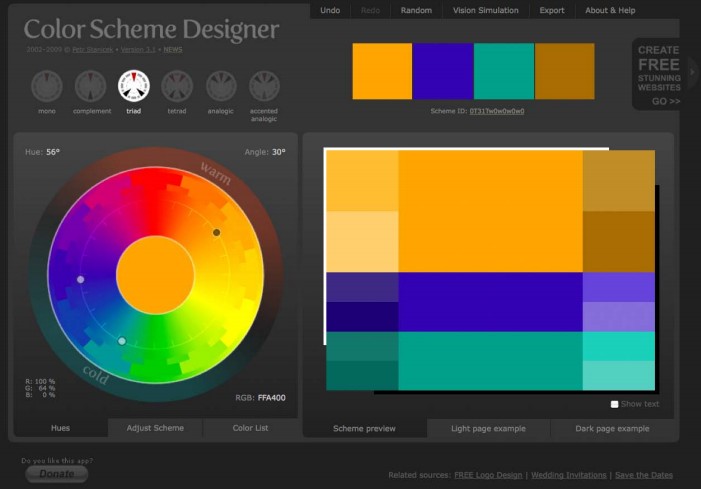
颜色方案设计师3
虽然有很多的在线颜色选择器,我最喜欢的颜色方案设计(前身为好风格配色方案发生器),如图2.36所示。有许多其他应用程序使用一个RGB或CMYK色轮,这比使用传统的HTML工具和红色,黄色和蓝色色轮好的多。只需几次点击,您就可以选择和自定义颜色方案,并可以将其他确定的颜色建立一个和谐的调色板。一旦你有一个喜欢的调色板,你可以使用视觉模拟器看到哪些等级的颜色是关于色盲的,然后你可以输出 HTML/ CSS ,XML,Photoshop的调色板,或GIMP的调色板。

图2.36
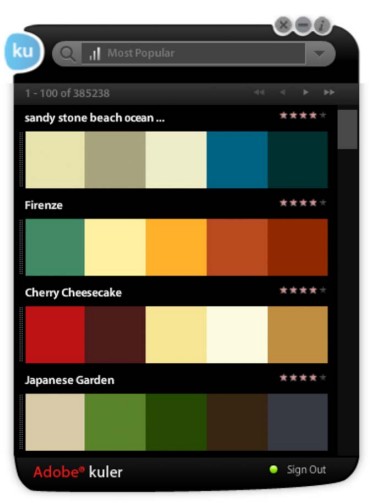
Adobe Kuler
另一个出色的颜色选择资源是使用Adobe Kuler。在Kuler网站上,您可以基于标准配色方案创建类似于配色方案设计的色彩组合。该网站不同,虽然也会产生加载图像。另一个Kuler的主要特点是它的社区。如果您登陆一个网站,你可以和其他Kuler的用户保存或分享您的调色板,任何人都可以浏览最近和收视率最高的网站上的颜色组合。图2.37显示了该网站的AIR应用程序的版本,它可以在Mac和PC上安装。

图2.37
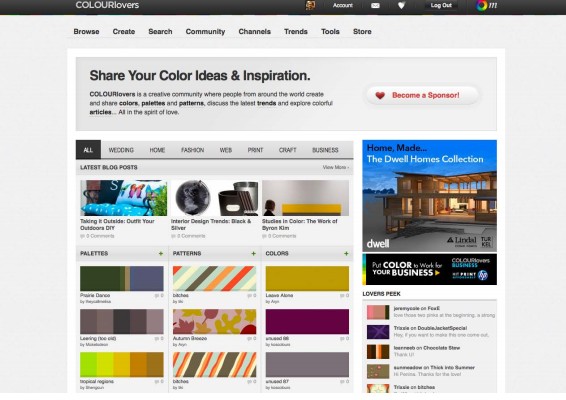
COLOURlovers
如果Kuler提供了太多的社区限制,而不能满足社会的需求,那么COLOURlovers网站一定会满足你的需求,如图2.38。它是一个用较少的颜色生成工具和较多的灵感分享的网站。它从配色方案发展起来,现在你可以分享模式和观察颜色(如果是你坚持的颜色)为各种领域设计寻找灵感。

图2.38
彩色流iPhone应用程序
彩色流是一个应用程序(从iTunes商店花费2.99美元即可使用),把一些最好的设计师的配色方案和Adobe Kuler收入你的掌心。由Sahil Lavingia建立,彩色流让你不是从头开始创建调色板和存储颜色,而是从照片提取,甚至使用内置的配色方案自动生成。这真的是一种优雅,精心的应用程序,使得创建调色板变得有趣和轻松。图2.39显示了从照片中提取一个调色板的应用程序。我叫它高雅方案“传家宝”。为你的Android用户打造,我打赌当这本书在你手上时,这个程序将会实现。

图2.39
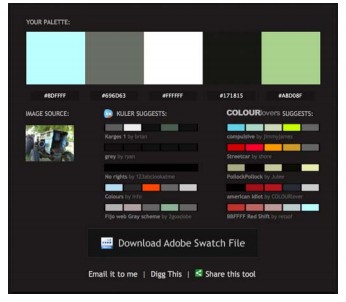
Pictaculous
Kuler的和COLOURLovers都是伟大的色彩工具,可以将你的工作配色方案精心调整和获得社会反馈,但是当你在旅途中看到一些色彩灵感如何做?这时Pictaculous就派上用场。 Pictaculous是一个免费的MailChimp实验室的项目,通过你邮件中的图片提供它的色彩配色方案。你只要简单地将你手机图片通过电子邮件发送给colors@mailchimp.com。短短几分钟,你会收到一封带有五种颜色的调色板的电子邮件,这是Kuler和COLOURLovers配色方案的建议分类,在加上Adobe颜色调色板(ACO)的文件。图2.40显示了图片上得到的Pictaculous的颜色建议,我从http://pictaculous.com/ Pictaculous网站上下载到我的电脑上。

图2.40
色彩对比检查
当选择你的调色板的颜色时,它总是尝试挑选好至少有两个颜色,这样足够作为背景和文字使用的颜色。交互设计中,对于文字和背景颜色的对比是必要的,没有它,有些人可能无法读你的网站。一个简单的方法来确认两种颜色之间是否有足够的反差,就是在乔纳森斯努克的网站中,插入前景和背景的RGB值的颜色。
有时色彩组合,你认为不能有效的符合区分颜色和网络亮度要求。乔纳森说,他博客中的对照检查,“这个工具,不应被视为福音,而是应该帮助你引向更好的色彩选择。”
能够拿出一个独特的调色板是需要你的眼界保持开放。如果你看到一个网站,广告,插图,或其他图形会脱颖而出,试图找出主色是什么,调色板的基础配色方案是什么类型。请记住,虽然,色彩灵感可以来自任何地方。是否有一个颜色,会想起某首歌曲?你最爱吃的食物是什么颜色?也许在你父母的七彩颜色墙纸的俗气房子里,你会很好的工作。充分认识到各种与颜色使用事件相关的问题将会给你一双发现彩色的眼睛和拿出基础调色板的能力,以满足你的客户的要求。
应用范围:颜色的取样
回到我们的设计案例,当我们在第一章结束时,Squared Eye团队重新设计制作取得了巨大进步。他们经历了一个探索阶段,使其成为使用者熟悉的网站,以及如何管理珍妮熟悉的内容。他们参加了研讨会,执行了一些可用性测试,在运用软件进行内容布局前甚至做了一些有关于粘性的建筑信息。现在是时间将颜色运用到项目中。
为了做到这一点,Squared Eye团队的马修史密斯找到共同工作的伙伴,品牌专家安德鲁拉莫斯一起创建一个可视化的品牌形象,并开始在南部救助组织工作。 “从一开始,”马修说,“我们都意识到南部救助组织的品牌可以重塑。它缺乏一个明确的视觉形象,但是这个概念和业务又非常的强大,所以我们要做很多工作。“启动品牌的过程中,他们需要知道什么颜色是对设计最好的。随着询问珍妮,得到她喜欢的颜色,安德鲁将资料放在一起,为项目作出情绪板。
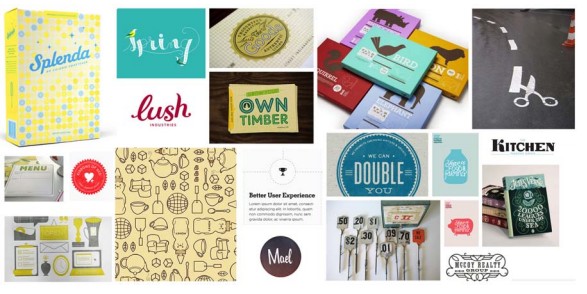
如果你曾经看过的电视节目有关室内或景观设计,你大概已经看过设计师为他们的客户提出了一个板,提供面料样品,家具图片和油漆的颜色。这些展示有助于帮助设计者在进行更耗时的视觉效果了工作之前衡量客户对设计决策的反应。这个过程的工作方式就是在对网页进行设计。图2.41显示了图像中的一些情绪,包括安德鲁创造南部救助组织。

图2.41
当你通过上面图片中的元素,你会发现有各种各样的颜色,纹理和排版。安德鲁的灵感和这些关系的概念,将所有这些缩略图组合在一起,关键字是“南方。”图2.42是珍妮喜欢的图像。

图2.42
珍妮没有挑选图片中的特殊的颜色,你会注意到这些图片的一个共同的主题是三种青色!不管她知道与否,珍妮提供了一个基础的网站配色方案和她的情绪版的选择。另一种颜色,在目前的这三个图像是橘红色。正如你知道的部分所谓的“物计划”我们讨论过,这将会是一个美丽的互补配色方案,但安德鲁和Squared Eye团队宁愿建立一个以珍妮的爱为基础的青色的互补调色板上。他们把海底两万里的一些绿色拿出来,从而起到双重责任,提醒访问者他们在访问这个网站中将会省钱。然后,他们将绿色和奶油黄色配对,并加入了色轮对面颜色明亮的蓝色。图2.43最后的颜色方案是有趣,休闲,和友好的。

图2.43
当我问珍妮她对于颜色选择的想法时,她解释说,尽管大部分的访客为女性旅客,她希望网站看上去并不要太少女。“我希望大家使用网站时感到很舒适” 她说。从情感的角度来看,基础颜色的选择是显而易见的。“蓝色和绿色普遍唤起了人们平静和随心的感觉。”安德鲁说。“这显然是为了接近南部救助组织。”这项工作给了安德鲁色彩灵感,他需要继续自己的品牌工作。它也加深Squared Eye团队对该项目的了解。事实上,深度正是我们将要探讨下一步。不,我不会阅读海底两万里,而是我们接下来要谈论的质感。



