一、判断题
- 1.在JavaScript中只允许使用预定义的函数.而不能自定义函数。
- 2.函数定义可以没有函数体。
- 3.因为JavaScript函数有返回值,所以必须在定义函数时指明返回值的类型。
- 4.JavaScript的函数定义允许嵌套.即在函数中可以定义另一个函数。
- 5.在不同函数定义中.允许定义同名的变量。
二、单选题
- 1.在JavaScript函数的定义格式中,下面各组成部分中,哪个部分是可以省略的( )
A. 函数名
B. 指明函效的一对圆括写()
C. 函数体
D. 函数参数
D - 2.如果有函数定义function f(x,y){…},那么以下正确的函数调用是( )
A. f 1 ,2
B. f(1)
C. f(1,2)
D. f(,2)
C - 3.不属于调用JavaScript函数的方式是( )
A. 作为函数
B. 作为对象的方法
C. 作为数组来间接调用
D. 作为对象的构造函数
C - 4.在JavaScript中,定义函数时可以使用多少个参数( )
A. 0
B. 1
C. 2
D. 任意
D - 5.关于构造函数的表述,错误的是( )
A. 构造函数调用创建一个新的空对象
B. 对象继承自构造函数的prototype属性
C. 构造函数初始化这个新创建的对象
D.将window对象用做其调用上下文
D - 6.在JavaScript中,要定义一个全局变最x,使用的方法是( )
A. 使用关键字public在函数中定义
B. 使用关键字public在任何函数之外定义
C. 使用关链字var在函教中定义
D. 使用关键宇var在任何函数之外定义
D - 7.在JavaScript中,要定义一个局部变量x,使用的方法是( )
A. 使用关健字private在函数中定义
B. 使用关健字private在任何函数之外定义
C. 使用关健字var在函数中定义
D. 使用关健字var在任何函数之外定义
C - 8.关于函数参数,表述错误的是( )
A. 传入的实参可以比函数声明时指定的形参个数少
B. 标识符arguments是指向形参对象的引用
C. callee属性指代当前正在执行的函数
D. caller指代调用当前正在执行的函数的函数
B - 9.关于函数的传递,表述错误的是( )
A. 可以将函数赋值给变量
B. 可以将函数存储在对象的属性或数组的元素中
C. 可以将函数作为参数传入另外一个函数
D. 如果square是函数,执行var s = square,s指向square的副本
D - 10.arguments.callee.length表示( )
A. 形式参数的个数
B. 期望传入的形参个数
B. 实际传入的实参个数
D. 期望传入的实参个数
D - 11.关于函数apply的表述,错误的是( )
A. 可以将apply()看做是某个对象的方法
B. apply()的第一个实参是要调用函数的母对象,它是调用上下文
C. apply()方法,它的实参都放入一个数组
D. apply()方法,第一个调用上下文实参之后的所有实参就是要传入待调用函数的值
D - 12.不能改变函数上下文的方法是( )
A. bind()
B. context()
C. call()
D. apply()
B - 13.关于Function构造函数,表述错误的是( )
A. 允许JavaScript在编译时创建函数
B. 每次调用Function()构造函数都会解析函数体,并创建新的函数对象
C. Function()构造函数并不是使用词法作用域
D. Function构造函数用来创建一个新的函数
A - 14.以下哪个选项不是JavaScript的全局函数( )
A. escape
B. parseFloat
C. bind
D. settimeout
C
三、综合题
- 1.输出对象的每个属性的名称和值
function printprops(o) {
for(var p in o)
console.log(p + “: ” + o[p] + “\n”);
}
2.计算两个笛卡尔坐标之间的距离
function distance(x1, y1, x2, y2) {
var dx = x2 – x1;
var dy = y2 – y1;
return Math.sqrt(dx*dx + dy*dy);
}
3.计算阶乘的递归函数
function factorial(x) {
if (x <= 1) return 1;
return x * factorial(x-1);
}
4.求传入参数的平方
var square = function(x) { return x*x; } - 5.编写calculator对象,实现基本的操作:
var calculator = { // 对象直接量
operand1: 1,
operand2: 1,
add: function() {
// 注意this关键字的用法,this指代当前对象
this.result = this.operand1 + this.operand2;
}
}; - 6.编写函数,返回传入实参的最大值
function max(/* … */) {
var max = Number.NEGATIVE_INFINITY;
// 遍历实参,查找并记住最大值
for(var i = 0; i < arguments.length; i++)
if (arguments[i] > max) max = arguments[i];
// 返回最大值
return max;
}
四、编程题
- 1.编写一个函数 f(x) = 4×2+3x+2,使用户通过提示对话框瑜入x的值,能得到相应的计算结果。
- 2.编写一个函数Min(x,y)求出x,y这两个数中的最小值,要求x,y的值由用户通过提示对话框输入。
- 3.编写一个判断某个非负整数是否能够同时被3,5,7整除的函数,然后在页面上输出1~1000之间所有能同时被3,5,7整除的整数,并要求每行显示6个这样的数。
- 4.在页面上编程输出100~1000之间的所有素数,并要求每行显示6个素数。
- 5.编写一个非递归函数factorial(n),计算12!-10!的结果。
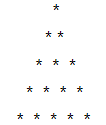
- 6.编写一个带一个参数(指定显示多少层星号“*”的函数,它在页面止输出的一个5层星号“*”图案类似。

其中,每行的星号“*”之间有一个空格间隔。 - 7.斐波纳契(Fibonacci)数列的第一项是1,第二项是1,以后各项都是前两项的和。试用递归函数和非递归函数各编写一个程序,求斐波纳契数列第N项的值。
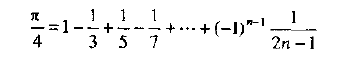
- 8.编写函数,用下面的公式计算π的近似值。

在页面上输出当n=100,500,1000,10000时π的近似值。 - 9.利用全局变量和函数,设计模拟幸运数字机游戏。设幸运数字为8,每次由计算机随机产生3个1-9之间(包括1和9)的随机数,当这3个随机数中有一个数字为8时,就算赢了一次,要求利用函数计算获胜率。
- 10.如何截取字符串www.everyinch.net中的everyinch?
- 11.判断字符串是否是这样组成的,第一个必须是字母,后面可以是字母、数字、下画线、总长度为5-20
- 12.编写一个方法,求一个字符串的字符长度。
- 13.给你一个字符串String=“adadfdfseffqdjhuserfefsefseetsdg”,要求找出里面的字符串qdjhu,使用JavaScript实现。
- 14.如何获取浏览器URL中查询字符串的参数?
- 15.如何实现一个删除字符串左边空白字符的方法?
- 16.JavaScript的typeof都返回哪些数据类型?
- 17.写出以下语句运算结果的语句。
typeof(null)、typeof(undefined)、typeof(NaN)、typeof(NaN==undefined) - 18.“5”+3的结果是多少?为什么?
- 19.请自定义一个函数,实现字符串反转。
- 20.字符串操作主要有哪些?
转载请注明:陈童的博客 » JavaScript函数的练习题