注意到Particle.as中的spin属性,在update函数中每一帧将spin的值累加到rotation属性上,实现粒子本身的自旋转。
package{
import flash.display.Sprite;
import flash.events.Event;
[SWF(width="800", height="600", backgroundColor="0xffffff", frameRate="31")]
public class ParticleSpin extends Sprite{
private var numbers:Number=200;
private var particles:Array;
private var container:Sprite=new Sprite();
public function ParticleSpin(){
particles=new Array();
addChild(container);
stage.addEventListener(Event.ENTER_FRAME, onEnterFrame);
}
private function onEnterFrame(e:Event):void{
if (particles.length < numbers){
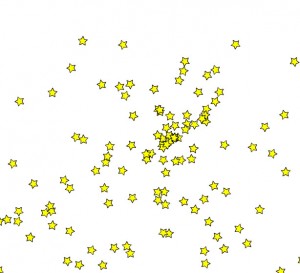
var particle:Star=new Star(10, 0xffff00);
particle.gravity=1;
particle.friction=.98;
particle.spin=5;
container.addChild(particle);
particles.push(particle);
makeParticle(particle);
}
for (var i:uint=0; i < particles.length; i++){
particles[i].update();
if (particles[i].y > stage.stageHeight + particles[i].height / 2){
makeParticle(particles[i]);
}
}
}
private function makeParticle(particle:*):void{
particle.x=stage.stageWidth / 2;
particle.y=stage.stageHeight / 2;
particle.yVelocity=Math.random() * 50 - 25;
particle.xVelocity=Math.random() * 50 - 25;
particle.alpha=particle.scaleX=particle.scaleY=1;
}
}
}
本例使用了五角星形外观来表现粒子的自旋转。使用了自定义的Star.as类绘制了五角星的形状,同样它也继承了Particle类。在每一帧的运动中,使其自旋转5度。