特指度对理解声明是如何应用到文档上的很重要,此外,还有一个重要的概念,即继承。继承指某些样式不仅应用到所指的元素上,还应用到元素的后代上。例如,为h1元素设定的颜色还会应用到h1中的文本上,即使文本包含在子元素中。
h1 {color: gray;}
<h1>Meerkat <em>Central</em></h1>
h1中的常规文本和em中的文本都将显示为灰色,因为em元素从h1元素的样式中继承了color属性。
继承对无序列表也适用。假设为ul元素应用color: gray;样式:
ul {color: gray;}
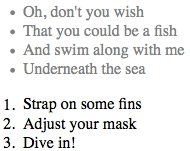
我们希望应用到ul上的这个样式也应用到其中的列表项目,以及列表项目的内容上。得益于继承,事实的确如此,如图3-3所示。

图3-3:继承样式
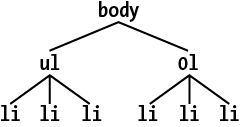
通过文档的树状图更容易理解继承的工作方式。图3-4是一个十分简单的文档的树状图,文档中有两个列表:一个无序列表,一个有序列表。

图3-4: 一个简单的树状图
把声明color : gray;应用到ul元素上后,那个元素将使用声明的样式渲染。这个值再沿着树状图向下传播到后代元素,直到没有后代为止。属性值绝不向上传播,即元素的样式绝不传给祖辈元素。
继承是CSS的根基之一,通常无需刻意考虑。不过,有几点要留意。
首先,很多属性是不继承的,这通常是为了避免得到意外的结果。例如,border属性(设定元素的边框)就不继承。

图3-5: 边框不继承的原因
此外,基于同样的原因,多数盒模型属性也不继承,包括外边距、内边距、背景和边框。
其次,继承的值没有特指度,连零都没有。
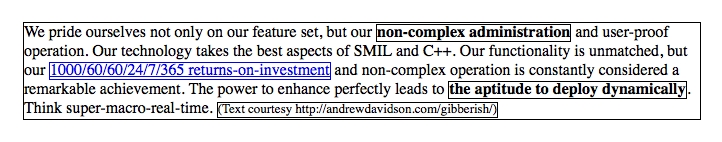
分析下述规则和标记片段,与图3-6所示的结果比较一下。
* {color: gray;}
h1#page-title {color: black;}
<h1 id=”page-title”>Meerkat <em>Central</em></h1>
<p>
Welcome to the best place on the web for meerkat information!
</p>

图3-6:零特指度战胜无特指度
因为通用选择符应用于全部元素,而且特指度为零,所以它声明的颜色gray击败继承的颜色black(由于继承的值根本没有特指度)。
继承的值没有特指度是很关键的一点,决不能忽略。例如,假设我们使用下面的样式表把“工具栏”中的所有文本显示为黑底白字:
#toolbar {color: white; background: black;}
只要id为toolbar的元素中都是纯文本,就能得到所要的效果。然而,如果工具栏中都是超链接(a元素),那么超链接将显示为用户代理自带的样式。在Web浏览器中,很可能显示为蓝色,因为浏览器的内部样式表中可能有这么一个规则:
a:link {color: blue;}
如果不想使用默认样式,必须像下面这样声明:
#toolbar {color: white; background: black;}
#toolbar a:link {color: white;}
这里,有个规则直接选择工具栏中的a元素,得到的结果如图3-7所示。
![]()
图3-7:直接把样式应用到相关元素上
此外,使用前一章介绍的inherit也能得到相同的结果。把规则改成下面这样:
#toolbar {color: white; background: black;}
#toolbar a:link {color: inherit;}
现在得到的结果跟图3-7一样。
转载请注明:陈童的博客 » CSS权威指南(第四版)读书笔记——第3章 特指度和层叠之继承



