font-style属性的作用十分简单:在normal(常规)、italic(斜体)和oblique(倾斜体)之间做出选择。
font-style:normal | italic | oblique
默认值:normal
适用于:所有元素
继承性:有
动画性:否
计算值:指定值
媒 体:视觉
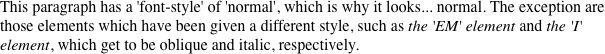
简单来说,斜体是一种单独的字型,各字母的构造有些改动,体现外观上的不同。衬线字体在这一点上的体现尤为明显,除了字符有点斜之外,字符本身还可能会做调整。而倾斜体只是竖直体的倾斜版本。

图5-24:斜体和倾斜体图示
如果想让文档中的文本以人们熟知的方式使用斜体,可以编写下面这样的样式表:
p {font-style: normal;}
em, i {font-style: italic;}
也可以让em和i之间有细微的差别:
p {font-style: normal;}
em {font-style: oblique;}
i {font-style: italic;}
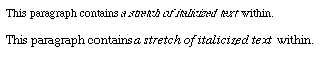
仔细看图5-25,你会发现em和i元素之间没有明显的不同。其实,不是每款字体都复杂到同时提供斜体和倾斜体,也很少有浏览器复杂到能区分二者之间的不同。

图5-25:更多字形
万一遇到这样的情况,用户代理要做些额外的工作。如果没有斜体,而有倾斜体,可以使用后者代替前者。反过来,如果有斜体,而没有倾斜体,根据规范,用户代理可能不会使用前者代替后者。最后,用户代理可以直接倾斜竖直体,得到倾斜体。其实,在数字世界中这很常见,因为只需做些简单的计算就能倾斜一款字体。

图 5-26:字体相同,字形相同,但是字号不同
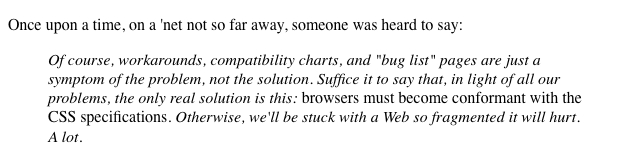
即便斜体和倾斜体通常使用同一个字型,但是font-style依然十分有用。例如,按照排版约定,引用块应该显示为斜体,而引用中的强调文本则应显示为竖直体。若想实现这样的效果(见图5-27),可以使用下述样式:
blockquote {font-style: italic;}
blockquote em, blockquote i {font-style: normal;}

图5-27:通过CSS实现排版约定
font-style描述符
用作描述符时,font-style把指定的字型对应到指定的字形上。
@font-face {
font-family: “SwitzeraADF”;
font-style: normal;
src: url(“SwitzeraADF-Regular.otf”) format(“opentype”);
}
@font-face {
font-family: “SwitzeraADF”;
font-style: italic;
src: url(“SwitzeraADF-Italic.otf”) format(“opentype”);
}
@font-face {
font-family: “SwitzeraADF”;
font-style: oblique;
src: url(“SwitzeraADF-Italic.otf”) format(“opentype”);
}
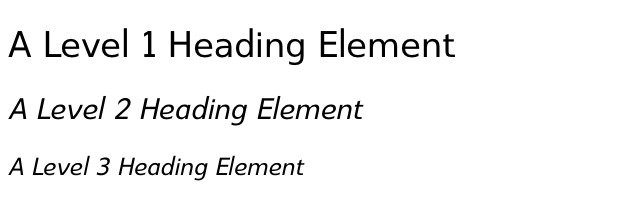
像这样定义之后,下述规则将使用“SwitzeraADF-Italic”渲染h2和h3元素,而不使用“SwitzeraADF-Regular”,如图5-28所示。
h1, h2, h3 {font: 225% SwitzeraADF, Helvetica, sans-serif;}
h2 {font-size: 180%; font-style: italic;}
h3 {font-size: 150%; font-style: oblique;}

图5-28:使用声明了font-style的字型
转载请注明:陈童的博客 » CSS权威指南(第四版)读书笔记——第5章 字体之字形



