4.4计算值
为方便你做数学计算,CSS提供了calc()值。括号中可以使用简单的数学算式。允许使用的运算符有+(加)、-(减)、*(乘)、/(除),以及括号。这些运算符的运算顺序与传统的PEMDAS(括号、指数、乘、除,加、减)一样,不过这里其实只有PMDAS,因为calc()不允许做指数运算。
举个例子。假设想让段落的宽度比父元素宽度的90%少2 em。利用calc()可以这样声明:
p {width: calc(90% – 2em);}
基本的限制是,calc()会检查括号中各个值的类型,确保是兼容的。检查的方式如下:
- +和一号两侧的值必须使用相同的单位类型,或者是<number>和<integer>(此时结果为一个<number>值)。因此,5+2.7是有效的,结果为7;而5em+ 2.7无效,因为一边有长度单位,一边没有。注意,5em+ 20px是有效的,因为em和px都是长度单位。
- *计算的两个值中必须有一个是<number>(注意,它包括整数)。因此,5rem*2和2* 2.5rem都是有效的,结果均为5rem。而2.5rem* 2rem是无效的,因为这样得到的结果是5rem2,这是面积单位,而不是长度单位了。
- /计算的两个值中右边的那个必须是<number>。左边是<integer>时,结果为一个<number>值;否则,结果的单位与左边的值一样。因此,30em/2.75是有效的,而30/2.75em是无效的。
- 此外,任何情况下都不能除以零。30px/o这样的算式很明显,但有时并不显而易见。
4.5属性值
在一些CSS属性中,可以使用样式对应的元素上的HTML属性值。方法是使用attr()表达式。
例如,使用生成的内容时,可以插入任何属性的值。比如下面这样(不完全理解句法没关系,我们将在第15章讨论):
p::before {content: “[” attr(id) “]”;}
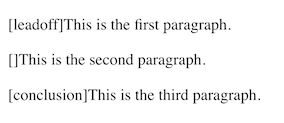
这个表达式把id属性的值放在括号里,加在有id属性的段落前面。因此,把这个样式应用到下述段落上得到的结果如图4-8所示。
<p id=”leadoff”>This is the first paragraph.</p>
<p>This is the second paragraph.</p>
<p id=”conclusion”>This is the third paragraph.</p>

图4-8:插入属性值
理论上,只要在表达式中指定值的类型,attr()可以获取任何属性的值。例如,可以(也是理论上)在输入框上使用maxlength属性的值确定输入框的宽度,如下所示:
input[type=”text”] {width: attr(maxlength em);}
<input type=”text” maxlength=”10″>
假设用户代理支持这样使用attr(),上述input元素的宽度将被设为10 em。然而,截至2016年年末,情况并不乐观:接受测试的浏览器都不支持这样使用attr()。
4.6颜色
每个Web创作新手都会问这样一个问题,“怎样设定页面中使用的颜色?”在HTML中,有两个选择:可以使用数量不多的颜色名,例如red或purple,或者使用有点晦涩的十六进制代码。
4.6.1具名颜色
如果只想使用基本的颜色,最简单的方法是使用颜色的名称。CSS把这种颜色称为具名颜色(named color)。早期,CSS中有16个基本的颜色关键字,对应HTML 4.01定义的那16个颜色。这些具名颜色见表4-1。
表4-1: 16个基本的颜色关键字
aqua gray navy silver
black green olive teal
blue lime purple white
fuchsia maroon red yellow
因此,如果想把一级标题的颜色设为红褐色,最好这样声明:
h1 {color: maroon;}
截至2017年年末,最新的CSS颜色规范包含这16个具名颜色,不过它们属于一个更大的列表,一共有148个颜色关键字。
4.6.2 RGB和RGBa颜色
计算机中的颜色按不同比例的红绿蓝混合而成,因此经常被称为RGB颜色。
函数式RGB颜色
有两种颜色值使用函数式RGB表示法,而不使用十六进制表示法。这种颜色值的一般句法是rgb(color),其中color是三个值,可以是百分数或整数。百分数的取值范围是,0~100%,整数的取值范围是0~255。
因此,使用百分数表示白色和黑色的方式如下:
rgb(100%,100%,100%)
rgb(0%,0%,0%)
使用三个整数表示的方法如下:
rgb(255,255,255)
rgb(0,0,0)
值得注意的是,一个颜色值中不能混用整数和百分数。
不管使用哪种表示法,超出取值范围的数将“裁剪”为最近的边界值。例如,大于100%或小于0%的值将变成100%和O%。因此,下述声明中的颜色值将变成注释中给出的值:
P.one {color: rgb(300%,4200%,110%);} /* 100%,100%,100% */
P.two {color: rgb(0%,-40%,-5000%);} /* 0%,0%,0% */
p.three {color: rgb(42,444,-13);} /* 42,255,0 */
百分数与整数之间的转换关系不是随意的,也不是靠猜的,而是有一个简单的公式。如果知道RGB颜色每个通道的百分数值,只需乘以255就能得到整数值。假如一个颜色的红色通道是25%,绿色通道是37.5%,蓝色通道是60%。各百分数乘以255之后得到结果分别是63.75、95.625和153。归整到最近的整数后,得到rgb(64,96,153)。
RGBa颜色
从CSS3起,上述两种函数式RGB表示法发展成了函数式RGBa表示法。这种表示法在RGB的三个通道后面增加一个alpha值,即“red-green-blue-alpha”,简称RGBa。这里的alpha指alpha通道,用于衡量不透明度。
例如,假设你想让元素的文本显示为半透明的白色,以便透过半透明的白色看到文本背后的颜色。此时,可以使用下面两个值中的一个:
rgba(255,255,255,0.5)
rgba(100%,100%,100%,0.5)
如果想让颜色完全透明,把alpha值设为0;如果想完全不透明,应该设为1。
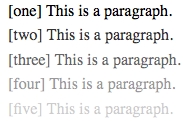
图4-11中几个段落的透明度依次递增,所用的规则如下:
p.one {color: rgba(0,0,0,1);}
p.two {color: rgba(0%,0%,0%,0.8);}
p.three {color: rgba(0,0,0,0.6);}
p.four {color: rgba(0%,0%,0%,0.4);}
p.five {color: rgba(0,0,0,0.2);}

图4-11:透明度依次递增的文本
毫无疑问,alpha值始终是0-1范围内的实数。超出范围的值要么被忽略,要么被重置为最近的有效值。
十六进制RGB值
CSS支持使用HTML编写人员习惯的十六进制表示法定义颜色:
h1 {color: #FF0000;} /* set H1s to red */
h2 {color: #903BC0;} /* set H2s to a dusky purple */
h3 {color: #000000;} /* set H3s to black */
h4 {color: #808080;} /* set H4s to medium gray */
这种表示法把三个00到FF范围内的十六进制数串在一起,表示一个颜色。一般的句法是#RRGGBB。注意,这三个数之间没有空格、逗号或其他分隔符。
如果每个十六进制数中的两个数字相等,CSS允许使用简短表示法。一般的句法是#RGB:
h1 {color: #000;} /* set H1s to black */
h2 {color: #666;} /* set H2s to dark gray */
h3 {color: #FFF;} /* set H3s to white */
可以看出,每个颜色值中只有三个数字。可是,00和FF之间的十六进制数需要两个数字,这里总共只有三个数字,这样怎么行呢?
其实,浏览器会把每个数字复制成两个。因此,#F00变成了#FF0000,#6FA变成了#66FFAA,#FFF变成了#FFFFFF,即白色(white)。不是每个颜色都能像这样表示。比如说,中灰色就要写成标准的十六进制表示法,即#808080。这个颜色不能使用简短表示法表示。与之最接近的是#888,它等同于#888888。
十六进制RGBa颜色
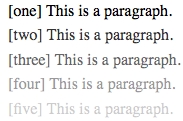
(截至20 1 7年年末)有个新的十六进制表示法在后面添加一个十六进制值,表示alpha通道的值。图4-12中的几个段落以逐渐递增的透明黑色显示,这与前一节的效果一样,使用的规则如下:
p.one {color: #000000FF;}
p.two {color: #000000CC;}
p.three {color: #00000099;}
p.four {color: #00000066;}
p.five {color: #00000033;}

图4-12:透明度依次递增的文本(另一种方式)
4.6.3 HSL和HSLa颜色
CSS3新增了HSL表示法(不过与一般的颜色理论不同)。HSL是Hue(色相)、Saturation(饱和度)和Lightness(明度)的简称,其中色相是角度值,取值范围是0~360,饱和度是从0(无饱和度)-100(完全饱和)的百分数,明度是从0(全暗)-100(全明)的百分数。
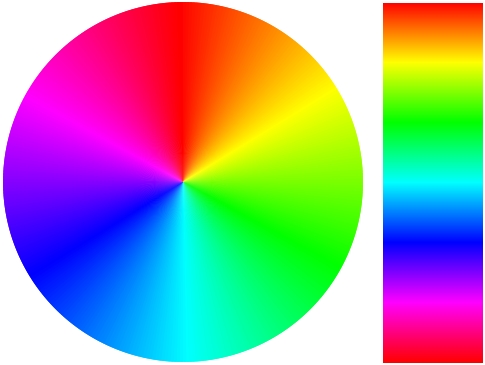
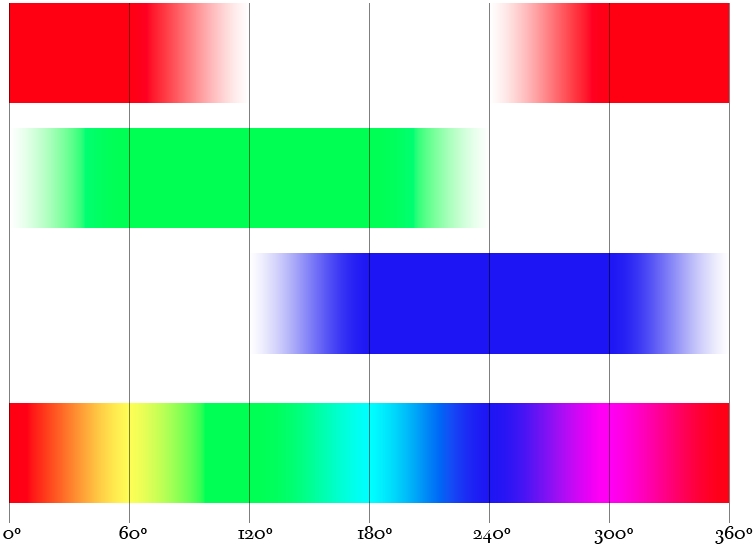
色相分布在一个色相环上,随着角度的旋转得到色谱上的不同颜色。0度是红色,旋转360度又回到红色。图4-13在一个圆盘上显示色谱中的角度和颜色,还有一个直线带。

图4-13:圆盘和直线带上的色谱

图4-14:混合RGB得到的色谱
饱和度衡量颜色的强度。饱和度为0%时,不管色相角度为多少,得到的都是不太暗的灰色;饱和度为100%时,在明度一定时,色相最饱满。明度定义颜色有多暗或多亮。明度为0%时,不管色相和饱和度为多少,始终为黑色;而明度为100%时,得到的是白色。下述样式的结果见图4-15的左边。
p.one {color: hsl(0,0%,0%);}
p.two{color: hsl(60,0%,25%);}
p.three {color: hsl(120,0%,50%);}
p.four {color: hsl(180,0%,75%);}
p.five {color: hsl(240,0%,0%);}
p.six {color: hsl(300,0%,25%);}
p.seven {color: hsl(360,0%,50%);}
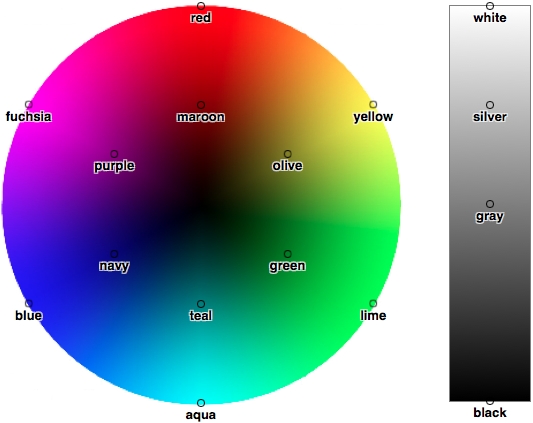
把HTML4定义的16个颜色关键字(见表4-1)标在色相-明度圆盘中有助于你理解,如图4-16所示。

图4-16:颜色关键字的色相角度和明度
RGB有对应的RGBa,类似地,HSL有对应的HSLa。HSLa在HSL的三个值后面加上一个alpha值,取值范围是0-1。下面几个HSLa值都表示黑色,不过透明度不同。
p.one {color: hsla(0,0%,0%,1);}
p.two {color: hsla(0,0%,0%,0.8);}
p.three {color: hsla(0,0%,0%,0.6);}
p.four {color: hsla(0,0%,0%,0.4);}
p.five {color: hsla(0,0%,0%,0.2);}
4.6.4颜色关键字
有两个特殊的关键字可以在任何允许使用颜色值的地方使用:transparent和 ycurrentColor。
从名称可以看出,transparent表示完全透明的颜色。按照CSS Color Module的定义,它与rgba(0,0,0,0)等效,而这就是transparent计算得到的值。这个关键字不常用于设定文本颜色,不过却是元素背景色的默认值。
currentColor的意思是“当前元素color属性计算得到的值”。对下述规则来说:
main {color: gray; border-color: currentColor;}
第一个声明把main元素的前景色设为gray,第二个声明使用currentColor复制color属性计算得到的值(这里是rgb(50%, 50%, 50%),等同于gray,然后应用到main元素的边框上。
转载请注明:陈童的博客 » CSS权威指南(第四版)读书笔记——第4章 值和单位之二



