DOM2核心中的大多数属性和方法都涉及在树形结构中引用和创建节点。为了方便在树中定位,每个Node对象都有许多预定义的属性,分别引用树中的其它相关节点。这些属性除了childNodes引用的是NodeList类数组对象,其它的都引用一个实际的DOM对象。
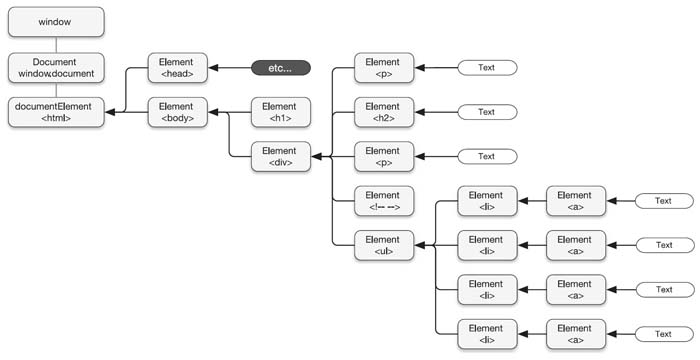
在这些属性中,parentNode应用指定节点的直接父节点,即下图中箭头所指的DOM元素:

而childNodes属性引用的则是指定节点的所有子元素,即下图中箭头所指的元素:

在childNodes中第一个子元素的索引为0:
var first = document.getElementById('browserList').childNodes[0];
最后一个子元素的索引为childNodes.length-1:
var list = document.getElementById('browserList');
var last = list.childNodes[list.childNodes.length-1];
要列出body元素的所有子节点,则:
ADS.addEvent(window, 'load', function() {
ADS.log.header('List child nodes of the document body');
for( var i = 0 ; i < document.body.childNodes.length ; i++ ) {
ADS.log.write(document.body.childNodes.item(i).nodeName);
}
});
[/code]
上面的代码根据不同的浏览器会返回元素节点,也可能包含Text节点。
childNodes返回的类型是NodeList对象,是一个类似数组的包含DOM节点的列表。因此,要对这个列表进行迭代,既可以通过索引,也可以通过item()方法:
[code lang="js"]
for( i = 0 ; i < example.childNodes.length ; i++ ) {
ADS.log.write(example.childNodes.item(i).nodeName);
}
[/code]
也可以使用访问数组元素的方括号语法:
[code lang="js"]
for( i = 0 ; i < example.childNodes.length ; i++ ) {
ADS.log.write(example.childNodes[i].nodeName);
}
[/code]
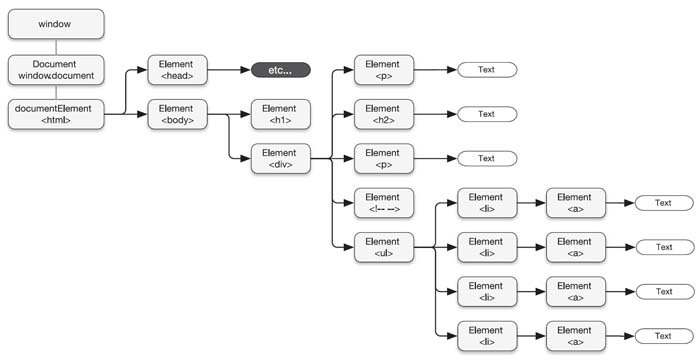
Node对象也包含分别引用第一个和最后一个子节点的firstChild和lastChild属性。在只有一个子节点的情况下,firstChild和lastChild引用的是同一个节点。下图列出了DOM核心定义的firstChild和lastChild的位置关系:
<a href="http://www.everyinch.net/wp-content/uploads/2014/01/blog_firstLast.jpg"><img src="http://www.everyinch.net/wp-content/uploads/2014/01/blog_firstLast.jpg" alt="blog_firstLast" width="700" height="361" class="alignnone size-full wp-image-4601" /></a>
同样,previousSibling和nextSibling属性分别引用与当前节点前后相邻的同辈节点。如果当前节点是该级别中的第一个节点,则previousSibling的值为null。同理,如果当前节点是最后一个节点,那么nextSibling则为null。
<a href="http://www.everyinch.net/wp-content/uploads/2014/01/blog_sibling.jpg"><img src="http://www.everyinch.net/wp-content/uploads/2014/01/blog_sibling.jpg" alt="blog_sibling" width="350" height="294" class="alignnone size-full wp-image-4605" /></a>
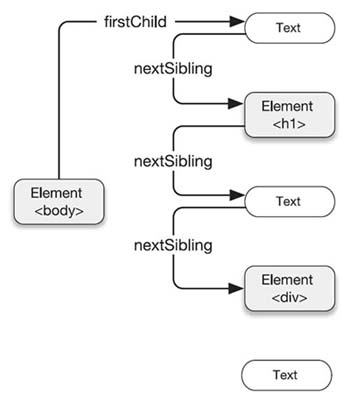
可以使用常见的JavaScript连缀语法来连缀多个方法。例如,下面这行代码引用的是body元素的第4个子元素,如下图所示:
document.body.firstChild.nextSibling.nextSibling.nextSibling
转载请注明:陈童的博客 » ADS3.4 DOM2核心和DOM2 HTML——Node对象之二:父节点、子节点和同辈节点