CSS的font-weight属性可以精确控制字重。
font-weight:normal | bold | bolder | lighter | <integer>
默认值:normal
适用于:所有元素
继承性:有
动画性:是
计算值:数字重量值
媒 体:视觉
一般来说,字重越大,字体越黑、越粗。标识字型粗细的方式有很多种。例如,SwitzeraADF字体族有很多变体,例如SwitzeraADF Bold、SwitzeraADF Extra Bold、SwitzeraADF Light和SwitzeraADF Regular,这些变体的字形基本一样,不过字重各不相同。
假如想在文档中使用SwitzeraADF不同粗细的变体,可以直接通过font-family属性指定,但是完全没必要这么做。毕竟编写下面这样的样式表没什么乐趣可言:
h1 {font-family: ‘SwitzeraADF Extra Bold, sans-serif;}
h2 {font-family: ‘SwitzeraADF Bold, sans-serif;}
h3 {font-family: ‘SwitzeraADF Bold’, sans-serif;}
h4, p {font-family: SwitzeraADF Regular, sans-serif;}
small {font-family: ‘SwitzeraADF Light’, sans-serif;}
这样写很繁琐。更合理的做法是,为整个文档指定一个字体族,然后为不同的元素设定不同的字重。
b {font-weight: bold;}
这个声明的意思是,b元素应该使用粗体字型显示,即比常规宇型粗一些的字型。
5.3.1字重的工作方式
为了弄清用户代理如何确定一个字体变体的粗细(或字重),先要理解关键字100到900。
一般,这些数字对应于常见的变体名称(先不考虑font-weight的其他值)。400对应于normal,700对应于bold。其他数字不与font-weight的其他关键字对应,不过可以对应于常见的变体名称。在字体的变体中,以“Normal”“Regular”“Roman”或“Book”等表示的可以分配给数字400,以“Medium”表示的可以分配给数字500。然而,如果只有一个变体,而且以“Medium”表示,那么应该分配给400,而非500。
如果给定的字体族中字重的等级少于9个,用户代理要做更多工作。遇到这种情况,用户代理必须填补既定方式的空缺:
- 如果500未分配,与400对应的字重一样。
- 如果300未分配,将其对应于比400细的那个变体。如果没有这样一个变体,字重与400一样。此时,通常为“Normal”或“Medium”变体。200和100也是这样处理的。
- 如果600未分配,将其对应于比500黑的下一个变体。如果没有这样一个变体,字重与500一样。700、800和900也是这样处理的。
为了更清楚地说明这种字重处理机制,下面看三个指定字重的例子。第一个例子假设Karrank%字体族是OpenType字体,定义了9级字重。此时,9个数字分别对应9级字重,而且关键字normal和bold分别对应数字400和700。这是最简单的情况,现实中很少遇见。
第二个例子假设字体族为本节开头用过的SwitzeraADF。假设SwitzeraADF的变体按照表5-3所示的对应关系分配了数值。
表5-3: 一个字体族假设的字重分配情况
| 字型 | 分配的关键字 | 分配的数字 |
| SwitzeraADF Light | 100,200,300 | |
| SwitzeraADF Regular | normal | 400 |
| SwitzeraADF Medium | 500 | |
| SwitzeraADF Bold | bold | 600,700 |
| SwitzeraADF Extra Bold | 800,900 |
前三个数值分配给最细的字型。“Regular”字型对应关键词normal,对应数字400。因为有“Medium”字型,所以分配给数字500。没有字型可分配给600,因此将其对应到“Bold”字型上。“Bold”字型还对应700和bold。最后,800和900分配给“Extra Bold”字型。
最后一个例子以精简版Times为例。在表5-4中,只有两个字重变体:“TimesRegular”和“TimesBold”。
表5-4:“Times”假设的字重分配情况
| 字型 | 分配的关键字 | 分配的数字 |
| TimesRegular | normal | 100,200,300,400,500 |
| TimesBold | bold | 600,700,800,900 |
关键字normal和bold分别分配给常规字重和加粗字重,这与预期是一样的。数字关键字方面,100到300分配给“Regular”字型,因为没有更细的字型了。400也分配给“Regular”字型,这也符合预期,但是500呢?它也分配给“Regular”(或normal)字型,因为没有“Medium”字型。根据前述机制,将其分配给与400 一样的字型。余下的数字关键字,700分配给bold,而由于缺少更粗的字型,所以把800和900分配给下一个较细的字型,即“Bold”。最后,600分配给下一个较粗的字型,即“Bold”。
font-weight可以继承,因此如果把一个段落的字重设为bold:
p.one {font-weight: bold;}
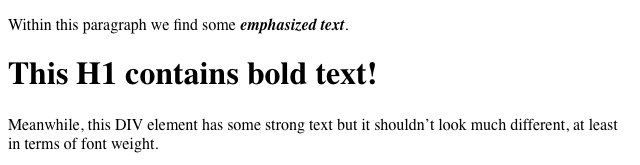
那么,这个段落的所有子代都将继承粗体,如图5-6所示。
![]()
图5-6:继承字重
5.3.2增大字重
如果把一个元素的字重设为bolder,用户代理首先要确定从父元素继承的font-weight值是什么,然后选择比继承的字重高一级的最小数字。如果找不到,用户代理把元素的字重设为下一个数字值,直到900;到顶后,就把字重设为900。下述各种情况的渲染结果如图5-7所示。
p {font-weight: normal;}
p em {font-weight: bolder;} /* 文本为粗体,求值的结果是700 */
h1 {font-weight: bold;}
h1 b {font-weight: bolder;} /* 如果没有更粗的字型,其值结果为800 */
div {font-weight: 100;} /* 假设有Light字型 */
div strong {font-weight: bolder;} /* 文本为常规字型,字重为400 */

图5-7:把文本变得更粗
在第一个示例中,用户代理顺着字重等级向上爬,把normal变成bold。用数字表示,就是从400变成700。在第二个示例中,h1的字重已经设为bold。如果没有更粗的字型,用户代理会把h1中b的字重设为800,因为这是从700(等同于bold)起的下一级。因为800和700对应同一个字型,所以h1中常规的文本和加粗的文本在视觉上没有区别,但字重是不同的。
在最后一个示例中,我们把段落的字重设为最细的字型,而且假设存在“Light”变体。比外,再假设这个字体族中还有“Regular”和“Bold”字型。段落中的em将使用normal字型,因为这是字体族中下一个较粗的字型。然而,如果字体族中只有“Regular”和“Bold”字型呢?此时,声明的求值结果如下:
/* 假设只有Regular和Bold字型 */
p {font-weight: 100;} /* 看起来跟normal字重一样 */
p span {font-weight: bolder;} /* 对应于700 */
可以看出,100被分配给normal字型,不过其字重仍是100。因此,p元素中的span将继承这个100,经计算得到的下一个较粗的字型是“Bold”,其对应的数字字重为700。
下面更进一步,增加两个规则和一些标记,演示处理过程(结果见图5-8):
/* 假设只有Regular和Bold字型 */
p {font-weight: 100;} /* 看起来和normal字重一样 */
p span {font-weight: 400;} /* 同样如此 */
strong {font-weight: bolder;} /* 比父元素更粗 */
strong b {font-weight: bolder;} /*继续加粗 */
<p>
This paragraph contains elements of increasing weight: there is a <span>span element that contains a <strong>strongly emphasized element and a <b>bold element</b></strong></span>.
</p>
![]()
图5-8:字重不断增加
对后两个嵌套元素来说,font-weight经计算得到的值逐渐增加,因为两个地方都用了关键字bolder。如果把段落中的文本换成各元素对应的font-weight数字,得到的结果如下:
<p>
100 <span> 400 <strong> 700 <b> 800 </b> </strong> </span>.
</p>
前三个字重相比,增加的幅度较大,分别从100增加到400,以及从400增加到bold(700)。因为没有比700更粗的字型了,所以用户代理把font-weight的值上移一个数字级别(800)。此外,如果在b元素中插入一个strong元素,得到的结果如下:
<p>
100 <span> 400 <strong> 700 <b> 800 <strong> 900
</strong> </b> </strong> </span>.
</p>
如果最内层的strong元素中还有一个b元素,那个b元素的字重将变成900,因为font-weight永远不能大于900。假设只有两个字型,那么文本要么是常规粗细,要么是加粗的,如图5-9所示。
<p>
regular <span> regular <strong> bold <b> bold <strong> bold </strong> </b>
</strong> </span>.
</p>
![]()
图5-9:视觉上看到的字重(以数值表示)
5.3.3减小字重
你可能猜到了,lighter的工作方式类似,只不过是让用户代理向下减小字重。简单修改一下前面的示例,lighter的作用就十分明确了:
/* 假设只有Regular和Bold字型 */
p {font-weight: 900;} /* 尽量使用最粗的,看起来跟bold一样 */
p span {font-weight: 700;} /* 也是bold */
strong {font-weight: lighter;} /* 比父元素细一些 */
b {font-weight: lighter;} /* 继续变细 */
<p>
900 <span> 700 <strong> 400 <b> 300 <strong> 200
</strong> </b> </strong> </span>.
</p>
<!– …or, to put it another way… –>
<p>
bold <span> bold <strong> regular <b> regular <strong> regular </strong></b>
</strong></span>.
</p>
先不管符不符合常理,从图5-10中可以看出,段落中主文本的字重是900。把strong中文本的字重设为lighter后,得到的是较细的字型,即这里的常规字型,以数值衡量的话,是400(等同于normal)。接下来减小为300,这也相当予normal,因为没有更细的字型存在。自此之后,用户代理一次只能减少一个字重等级,直到100(上例中没有体现)。第二个段落展示哪些文本为粗体,哪些为正常粗细。
![]()
图5-10:文本逐渐变细
5.3.4 font-weight描述符
使用font-weight描述符可以为字型指定font-weight属性支持的字重等级。例如,下述规则为五个字型分配六个不同的字重:
@font-face {
font-family: “SwitzeraADF”;
font-weight: normal;
src: url(“f/SwitzeraADF-Regular.otf”) format(“opentype”);
}
@font-face {
font-family: “SwitzeraADF”;
font-weight: bold;
src: url(“f/SwitzeraADF-Bold.otf”) format(“opentype”);
}
@font-face {
font-family: “SwitzeraADF”;
font-weight: 300;
src: url(“f/SwitzeraADF-Light.otf”) format(“opentype”);
}
@font-face {
font-family: “SwitzeraADF”;
font-weight: 500;
src: url(“f/SwitzeraADF-DemiBold.otf”) format(“opentype”);
}
@font-face {
font-family: “SwitzeraADF”;
font-weight: 700;
src: url(“f/SwitzeraADF-Bold.otf”) format(“opentype”);
}
@font-face {
font-family: “SwitzeraADF”;
font-weight: 900;
src: url(“f/SwitzeraADF-ExtraBold.otf”) format(“opentype”);
}
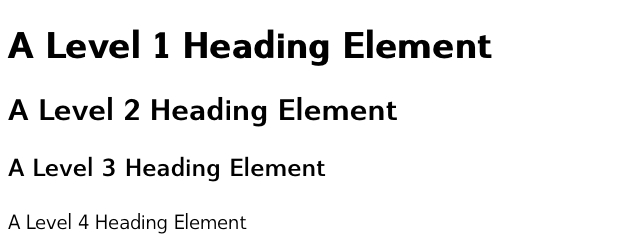
这样分配之后,创作人员便可使用多个字重等级。下述规则的结果如图5-11所示。
h1, h2, h3, h4 {font: 225% SwitzeraADF, Helvetica, sans-serif;}
h1 {font-weight: 900;}
h2 {font-size: 180%; font-weight: 700;}
h3 {font-size: 150%; font-weight: 500;}
h4 {font-size: 125%; font-weight: 300;}

图5-11:使用分配了字重的字型
转载请注明:陈童的博客 » CSS权威指南(第四版)读书笔记——第5章 字体之字重



