这部分以更具体的观点来介绍信息机构,这样应该可以在看见信息架构时,就能够将它辨认出来。
展现信息架构
为了信息架构可视化很重要?这是因为这个领域相当新,而且多数人只相信眼见为实。再有就是这个领域相当抽象,学多人也许可以在观念上了解信息架构,但是,除非亲眼看见,而且亲身体验过,否则,是没有感觉的。
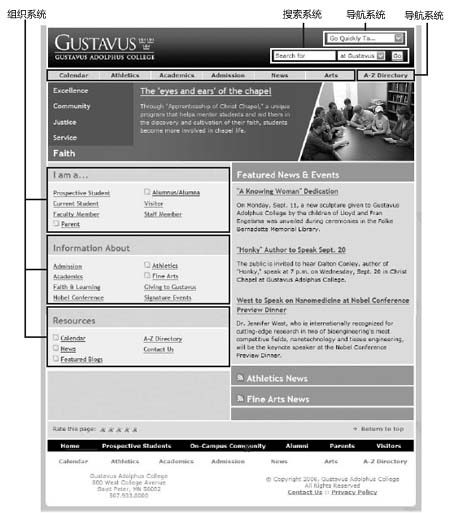
让我们先从某个网站的首页看起,下图是位于美国明尼苏达州圣彼得堡市Gustavus Adolphus大学的主页。

组织系统:以各种方式为我们展示信息,诸如属于整个校园(例如顶端的横条,包括Calendar Athletics等选项)或者特定用户群(I am a…)的内容分类。
导航系统:协助用户在内容上移动,注入A-Z Directory以及Go Quickly To…。
搜索系统:可以让用户搜索内容。
标签系统:使用对用户来说有意义的语言描述分类目录、选项以及链接

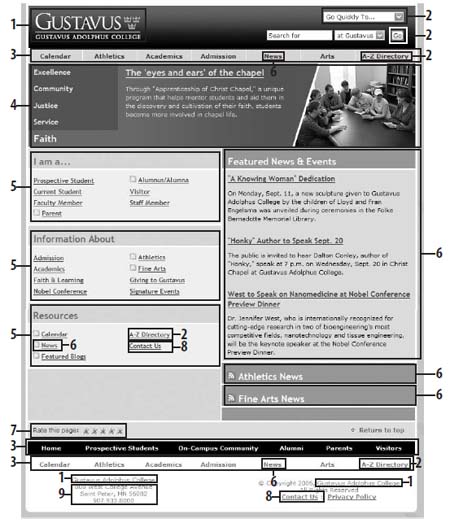
具体而言,Gustavus主页上的做法是预先猜想用户的主要信息需求,注入“怎样找到入学申请的信息?”,或者“校园这星期发生了什么事?”网站的信息架构师很努力地把最常见的问题确认出来,然后设计这个网站的来满足这些需求。我们称之为自上而下的信息架构,Gustavus主页解决血多自上而下的问题,当用户浏览网站时,通常就是要找出这类问题的答案,其中有:
1. 这是哪里?
2. 我知道我要找什么,我该怎么找?
3. 我怎么逛这个网站?
4. 这个机构的重要性和独特性何在?
5. 网站是上有什么?
6. 发生了什么新鲜事?
7. 他们想要我发表对网站的意见吗?
8. 我怎么和他人联络?
9. 地址在哪里?

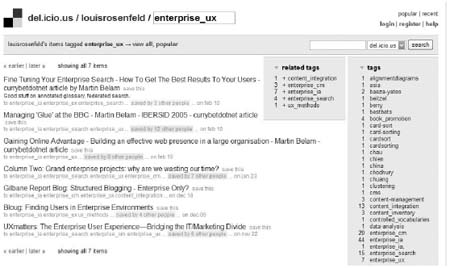
下图是另一个例子,是某个用户在del.icio.us(社会化书签服务)网站上共享用户体验有关的网页。

除了信息架构和内容之外,没有其他东西。事实上,因为内容只是一些链接,是指向其它网页的书签。因此,信息架构就是大量的网页。架构为内容提供了情景,让我们知道当我们在这里时可以做什么事。
- 信息架构告诉我们人在哪里:在del.icio.us网站的一个网页上,由用户louisrosenfeld维护,内容标记为enterprise_ux
- 协助我们移动到其它关系紧密的网页,以及到达我们用不同标签标记的书签(在tags和related tags下面)
- 协助我们以层级方式(移动到del.icio.us主页)和情景方式(查看相同标签)在网站内移动
- 让我们可以操纵内容以便于浏览(可以按字母排序,或者用标签云图的方式显示)
- 让我们知道去哪里可以找到基本服务(contact us和help等)
信息架构组件
- 组织系统:如何组织信息,例如依据主题或者年代顺序
- 标签系统:如何表示信息
- 导航系统:如何浏览信息
- 搜索系统:如何搜索信息
浏览帮手
- 组织系统:网站内容分类或分组的主要方式。例如,按主题、按任务、按用户或按年代,也称为分类法或等级体系。标签云图也是一种组织系统
- 全站导航系统:主要的导航系统,协助用户了解在网站的位置,以及在网站中可以到哪里去
- 区域导航系统:主要的导航系统,协助用户了解在子网站的位置,以及在子网站中可以到哪里去
- 网站地图/目录:次要导航系统,提供浓缩的总览以及链接到主要内容和子网站,通常采用概要的形式
- 网站索引:辅助性的导航系统,提供排序后的链接列表,连接到网站的内容
- 网站指南:辅助性的导航系统,针对特定主题提供特定的信息
- 网站向导:辅助性的导航系统,通过一系列的步骤来引导用户
- 上下文导航系统:内嵌在正文里面链接到相关内容,一般用来连接网站中高度专业化的内容
搜索帮手
- 搜索界面:输入和修改搜索字符串的方法,以及其它特定搜索的方式(从特定搜索区域中搜索)
- 查询语言:搜索查询的语法。包括了布尔运算符(and、or、not),相似运算符(adjacent、near)或者搜索指定字段(author=chen)
- 查询构造器:一些提升查询效果的方法。一般包括拼写检查器,词干分析,概念搜索以及从辞典中找出同义词
- 搜索算法:搜索引擎的一部分,决定哪些内容可以满足用户的查询,例如PageRank
- 搜索区域:网站内容的子集合。已经做过特别的索引设计,以满足较细致的搜索
- 搜索结果:展示满足用户搜索条件的内容,包括应该显示多少结果,以及结果应如何分级、排序和聚类
内容和任务
- 标题
- 嵌入式的链接
- 嵌入式元数据:可以作为元数据的信息(例如某个标签),必须先抽取出来。
- 成块信息:内容的逻辑单元,这些单元可大可小
- 清单:一群成块信息,信息已经按组分类了,或以特定次序展现
- 顺序式帮手:流程或步骤中的位置
- 标识符:指示用户在网站中的位置,例如面包屑导航
隐藏的组件
- 受控词表和叙词表:预先确定较佳的词汇,用来描述特定领域。叙词表通常包含上位类、下位类、相关关系的叙词链接和优选词的说明
- 搜索算法:决定相关性



