确定一个概念后,要实现成一个真正的产品,首先应该将这个概念落实为图纸并请相关专业人士进行评估,以便推算所需时间和预算。也就是要做出详细的产品设计文档,该文档将伴随产品整个生命周期,并在连接概念与执行中发挥重要作用,帮助产品团队与研发团队和高层领导达成共识,进而明确研发计划并指导研发过程。
以网站产品为例,产品设计文档包括:网站结构图、网页蓝图、网页描述表。
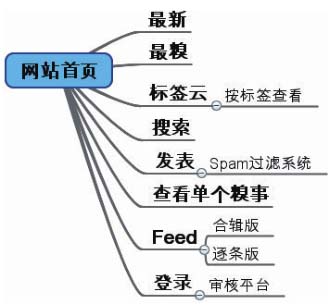
网站结构图(website architecture map):描述整个网站的结构,确定网站的模块划分和网页个数。
对网站进行一个整体的规划设计,应该注意MECE原则(Mutually Exclusive Collectively Exhaustive,相互独立,完全穷尽),也就是把复杂的信息分类清晰并且穷尽,易于理解。


任何复杂的事情都能通过分解成子模块来解决,那么再复杂的网站也同样能通过网站结构图来描述,当然也可以借助面向对象分析与设计的方法来帮助理清头绪。
另外在考虑一个功能的时候,作为产品经理应该认真评估其必要性,除了考虑研发相关成本(研发资源)外还应该考虑非研发相关成本(如何推广、如何教育用户使用…)。
墨菲定律(Murphy’s Law)是什么?最简单的表达形式是越怕出事,越会出事。(Anything that can go wrong will go wrong。)”
该定律的原句是这样的:If there are two or more ways to do something, and one of those ways can result in a catastrophe, then someone will do it.(如果有两种或以上选择,其中一种将导致灾难,则必定有人会作出这种选择。)
墨菲定律网站版
凡是输入框, 都会遭遇灌水、SPAM、脚本注入
凡是积分,都会被刷
凡是上了网站首页的内容,都会出现色情、政治
凡是用户间沟通的渠道,都会被广告机器人利用
产品经理的职业生涯:酷爱花哨的功能 –> 添加功能模块 –> 做好核心功能 –> “Don’t be evil”, 通过互联网服务提示人类生活品质
网页蓝图(wireframe 或者 mock-up):描述一个网页中所需要包含的基础元素及其在这个页面中的布局,最终将由界面设计师完善成网页设计图。可以先用笔画出草图,再用相应软件画出效果图。软件可以使用Axure、Visio等

Jack Dorsey画的Twitter蓝图

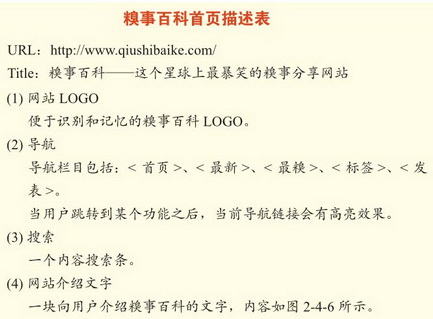
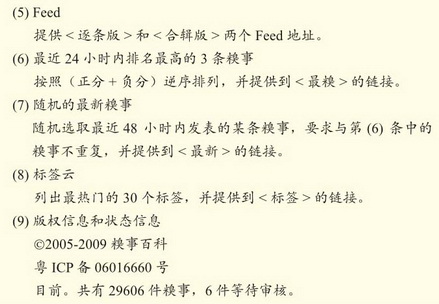
网页描述表(page description diagram):包含网页中需要展示的元素及背后的逻辑,并不包含这些元素在页面中的布局。
它有两个作用:
1. 可以将产品经理的功能与交互设计师的工作区分开。产品经理关注要向用户传递什么信息,交互设计师关注如何更好地将信息传递给用户
2. 可以向研发团队说明信息背后的逻辑,方便实现


另外还有一些无法用文档来描述的非功能需求,比如网通/电信跨网访问、页面加载时间等问题,称为非功能需求。
如果把设计文档看作是一个产品,它的目标用户是?产品团队和研发团队。
研发团队是产品设计文档的主要用户,那么少不了打交道,那么应该注意以下几点:
——保持简短:代码越短,bug就会越少
——消灭错误:产品逻辑错误、需求相互矛盾的错误、错别字等低级错误
——别对别人的工作指手画脚
——用适当的表述方式展现需求:做到使信息能够快速有效地被受众理解
——多用肯定的语言:消灭含糊不清
转载请注明:陈童的博客 » Alpha 创建互联网产品——5 把概念变成图纸



