网站地图以记录网站中的页面,还可以包括页面之间的相互关系、页面之间的交互。网站地图用来记录信息的组织方式的时候,重点是表述层次体系以及记录哪些页面存在。例如包括以下区域:
- 访问区:要求用户必须注册和/或付费访问的区域,还有向公众开放的区域。
- 新内容和归档内容区:对于杂志类网站可能很重要。
- 用户管理和网站所有者管理区:针对依赖于用户生成内容的网站,如YouTube(视频)、Flickr(照片)或Delicious(书签)。
- 静态和动态:有些内容页面有一些不变的内容,而另外一些页面会根据用户交互而改变。
网站地图的形式:
浅或深:浅是指有大量相同层次的内容,从主页单击一次就可以得到。深是指有很多个层级
大或小:网站页面少意味着可以采用简洁的布局。如果页面多,则必须仔细考虑,理清关系。
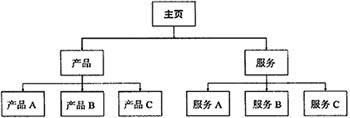
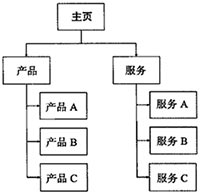
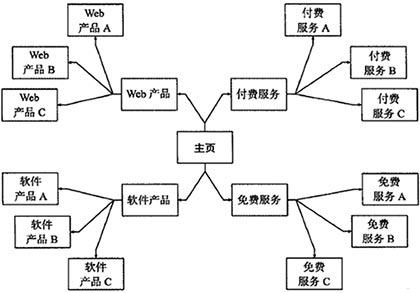
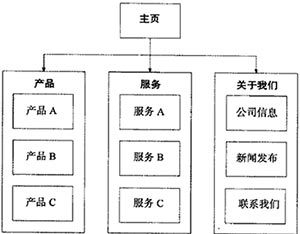
一些可能的网站布局样式包括:
树状图:适合显示层次结构
梳状图:深的组织方案
星形图:适合层次结构不严格,而且组织不算太深的情况
标签页面:如果没有明显的层次性,不能按相似性加以组织
网站地图词汇表
除了网站图的形式外,还需要对其中的所有对象建立一个词汇表。这个词汇表应当能便于用户一目了然地确定网站地图中的内容。用来指出一个网页、一组类似的页面、一个PPT,或指出判断点、注册区域和用户输入的位置。
文件和文件组:如PowerPoint文档、游戏、视频或MP3。