导航看起来很简单,但却是界面中最繁琐也是最复杂的一个部分。导航的任务就是清楚地指出用户将前往信息架构中的位置。
1. 用户查找信息的4种方法
Donna Spencer于2006年3月14日发表的“Four Modes of Seeking Information and How to Design for Them”指出了用户查找信息的4种方法。
已知项搜索
通常,如果人们准确地知道他们要找什么,而且知道要找的东西叫什么,他们就会使用搜索来查找。
探测搜寻
用户可能有一个需求,但是不能确定什么能满足这个需求,此时就会进行探测搜寻。例如,“我在寻找一种新的数码相机”,或者“我需要对印刷有更多了解”。
不清楚需要知道什么
有时人们连需要知道什么都不清楚,很多情况下都是如此。例如,有人要找一个新的数码相机,他发现在买相机之前必须确定一些指标,如像素高低、闪存大小和光学变焦.。
再查找
人们可能想返回去找他们过去发现的某些东西。在我们的设计中常常会忘记这一点,认为浏览器的书签/收藏夹功能就可以解决这个问题。
2. 三类导航
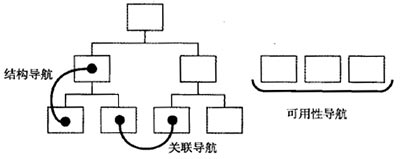
结构导航可以帮助用户在Web网站的组织结构中导航,关联导航允许用户跳转到相关信息,另外可用性导航可以捕捉到用户需要访间的但结构和关联导航遗漏的重要内容。
结构导航
结构导航表示了内容的层次结构,往往采用全局和局部导航的形式。利用全局导航可以很容易地访问最重要的内容。局部导航会带你前往网站层次结构中邻近你当前所在位置的层次。结构导航对于已知项搜索和探测搜寻尤其有用,有时对于“不清楚需要知道什么”的那些用户也会有帮助。
关联导航
关联导航将一个页面与包含类似内容的其他页面相关联。这可以回答用户提出的问题,如“下一步是什么”,“我怎样才能”以及“你还有什么内容”。关联导航特别适合探测搜寻,并且可以帮助用户发现他们“原本不知道”但却应该知道的信息。
可用性导航
可用性导航实现了页面与网站本身特性之间的关联。这包括登录、访问用户信息等特性。主要内容组织以外的所有内容都归入可用性导航。可用性导航对于网站的功能至关重要。
| 已知项搜索 | 探测搜寻 | 不清楚需要知道什么 | 再查找 | |
| 结构导航 | × | × | × | |
| 关联导航 | × | × | ||
| 可用性导航 | × |
3. 全局导航
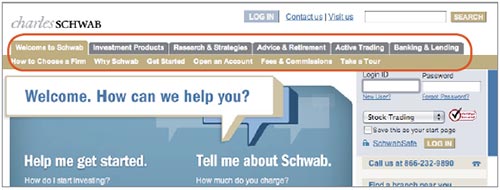
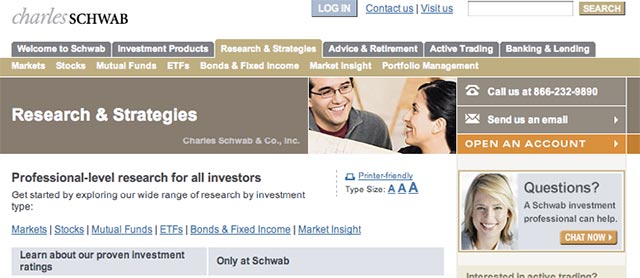
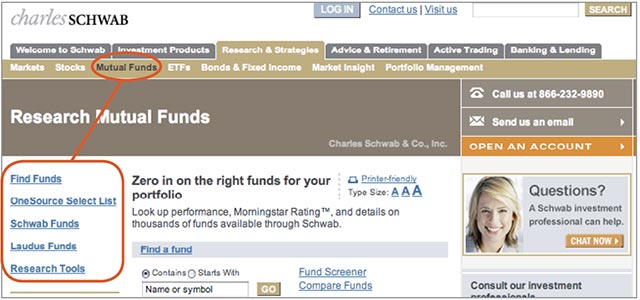
在很多网站上,全局导航就是导航条,或者是在页面最上方看到的一组链接。以嘉信理财集团主页为例,它的全局导航包括6个链接:
- Welcome to Schwab
- Investment Products
- Research & Strategies
- Advice & Retirement
- Active Trading;
- Banking & Lending
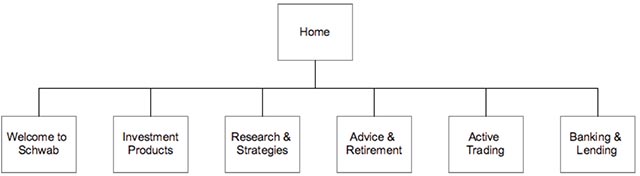
在嘉信理财公司的主页上,可以看到全局导航中的顶层类别:
全局导航还有一个功能,它会告诉你这个网站有关于什么,以及你应当用它来做什么。下面来看两个截然不同的网站的全局导航,这两个网站分别是The New Yorker和Sports Illustrated:
| The New Yorker | Reporting & essays, Art & culture, Hurmor, Fiction & Poetry, The Tally of the Town, online only, subscribe, About Us, Archive, Store |
| Sports Illustrated | Extra Mustard, On Campus,Fannnation, SI Vault, Fantasy, Dan Patrick, Swimsuit, SI Photos,SI Kids, Video, TakkleNFL,College Football, MLB,NBA,College Basketball,Golf, NHL,Racing, MNA & Boxing, Soccer, high School,Tennis,More Sports,Sportsman |
全局导航放在哪里
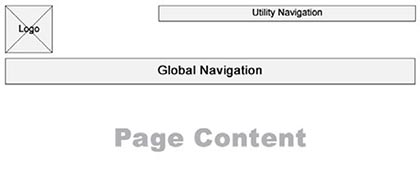
设计人员通常将全局导航放在页面最上方。当然,放在页面最上方的缺点是水平空间是有限的。Comcast. net展示了水平空间填满时可以怎样做:
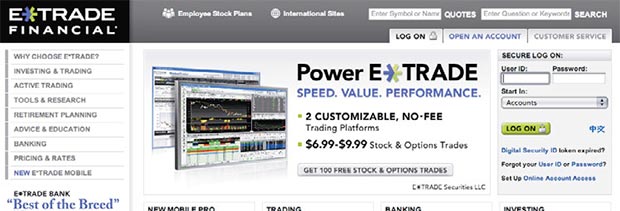
为了应对有限的水平空间,有时全局导航会放在其他位置。E*Trade的网站把全局导航放在了左侧:
4. 局部导航
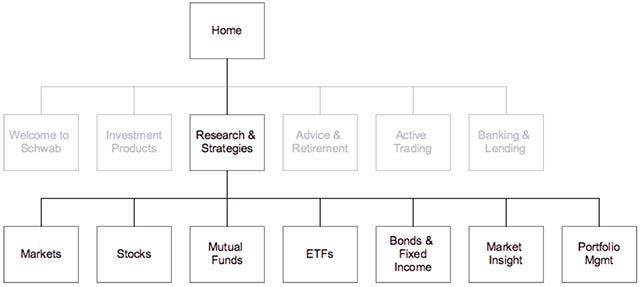
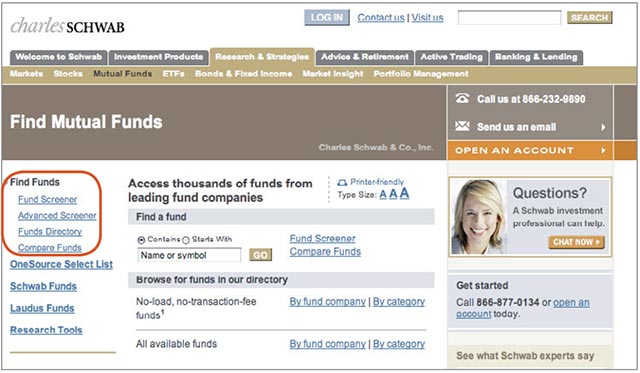
再回到嘉信理财公司网站,如果单击Research & Strategies链接,会跳至网站的Research & Strategies栏目,此时嘉信理财公司除了全局导航外还会增加另一个导航条。这7个额外的链接(Markets, Stacks, Mutual Funds, ETFs, Bands & Fixed Income, Market insight和Portfolio Management)都是局部导航。它们只与Research & Strategies栏目相关,而且只出现在网站该栏目的每一个页面上。
这个局部导航有两个重要作用:(1) 能够帮助完成探测搜寻任务的用户;(2) 对于不清楚自己到底需要知道什么的用户,局部导航可以提供一组相关主题。
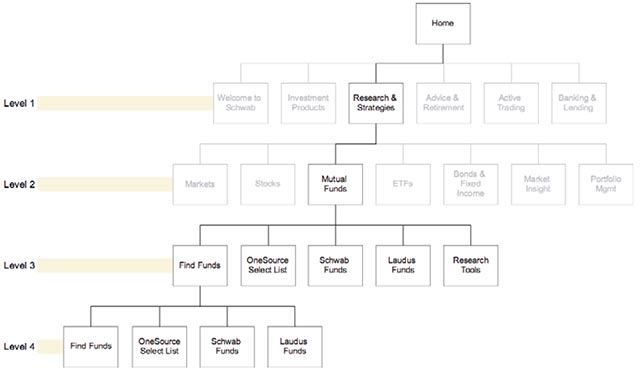
嘉信理财公司网站Research & Strategies页面下子类别的网站地图如下:
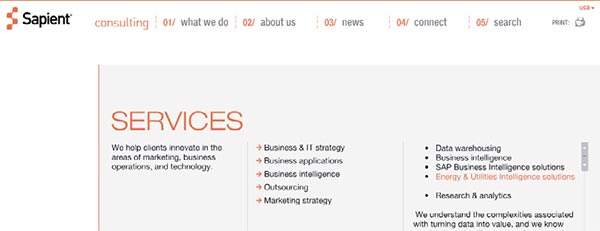
局部导航并不放置在页面顶部。例如Sapient Interactive网站,局部导航位于页面中央:
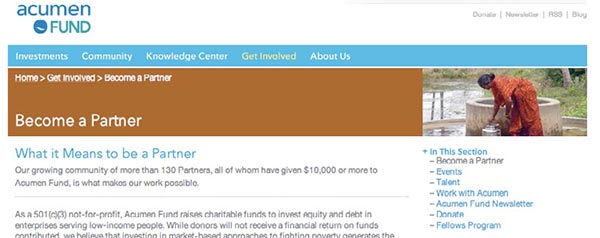
在Acumen Fund网站上,局部导航出现在右侧:
局部导航的层级
导航也可以按“层”标记。全局导航就是第一层导航。第二层是局部导航的第一层。第三层是第二层下的一层导航。可以有一个第4层导航吗?你的子子导航还可以有子导航吗?
嘉信理财公司网站出现3层子导航的情形:
在Find Funds下出现了第4层导航
4层局部导航的地图如下:
通过导航访问内容的基本模式
通过导航访问内容有两种基本模式,分别称为弹跳高跷(pogosticking)和蟹行(Crabwalking)。
(1) 弹跳高跷
采用“弹跳高跷”模式,用户会前往一个子类别,然后必须回到父类别来选择另一个不同的子类别。这种导航通常适用于用户浏览非常庞大的异构内容集时。书签网站Delicious、照片网站Flickr和iTunes音乐商店都使用面包屑轨迹来设计弹跳高跷式的导航。
这种机制也用于大型门户网站,他们将数量繁多的各式子网站收集在一起,只要进入一个子网站,其他部分就会消失,只会看到相关的上层导航。
Web门户网站、Yahoo!和Comcast.net只强调你所在网站栏目的导航
总之,采用弹跳高跷有两个原因。首先,如果有太多顶层类别,用户在网站中转移时能将其隐藏将会更易于使用。另外,可能一个页面上有数百个链接。如果有相当多包含大量内容的类别,弹跳高跷就是一种可行的解决方案。
(2) 蟹行
在蟹行模式中,用户可以采用一种横向方式在类别间转移,就好像螃蟹爬行一样。用户选择一个类别后,可以选择页面上提供的“兄弟”类别的链接。《商业周刊》网站就将其局部导航设计为支持蟹行模式。尽管目前可能在Innovation中,但是只需一次单击就可以前往Technology和Investing。
如果很好地设计了全局和局部导航,用户就能浏览你的网站。优秀的结构导航能支持客户的所有信息搜寻行为,包括查找已知项的用户、完成探测搜寻的用户、不清楚到底需要知道什么的用户,以及再查找过往信息的用户。
5. 关联导航
对于网站上的每个页面,关联导航要处理两个重要情况:
(1) 用户成功地与页面交互后会发生什么?下一步做什么?
(2) 如果这个页面并不是用户真正想要的东西时会发生什么?在用户离开之前如何才能把他继续留在网站里?
《Huffington邮报》网站在每篇文章下方都使用链接来关联用户可能认为有意思的额外内容:
下一步是什么
先假设成功的情况。用户已经在网站上成功导航,发现了他想要的东西,并且做了想做的事。现在,他坐在那里呆呆地看着屏幕。接下来很快就会在地址栏里键入Google,然后离开你的网站。这真是你希望的吗?当然不是。如果你卖出了商品,就会希望他能查看更多的东西来购买;如果你要推销广告,肯定希望能有更大的页面访问量。不过最重要的是,你希望用户心情愉悦,很专注,可以把原本5分钟的访问变成15分钟,而且第二天还会回来,想知道你还有哪些些好东西!
访问者希望用他们找到的东西做什么?下一步是什么?如果他们读了一篇文章,就应该为他们提供更多可读文章的链接。如果他们观看了一个视频,就可以提供更多其他视频的链接以供观看。要让用户心情愉悦而且精神专注,这会决定企业的成败。
读完一篇新闻文章后会发生什么?在Comcast News上一篇文章的末尾。这里提供了email、discuss、print和Digg等选项,分别允许发送邮件、讨论、打印和通过Digg共享,还可以使用Delicious为这个故事加书签。或者,再读另一篇文章。为此,Comcast设置了Most Viewed, Recommended和Emailed链接,分别指向查看最多的文章、推荐文章以及通过Email发送的文章。下一步很有可能就是从中选择一个链接。
观看完一个视频之后,YouTube提供了类似的“下一步”链接(Share, replay或Similar videos to watch),可以共享、重放或观看类似视频,所有这些展示了YouTube如何处理观看完一个视频之后的工作。
“下一步”并不只适用于在线商店和浏览文章,它们对于在线应用也至关重要。PubIicS quare的故事撰写页面。键入或编辑故事之后,PublicSquare会在屏幕的最下方提供明显的“下一步”:save(保存)。
安全网
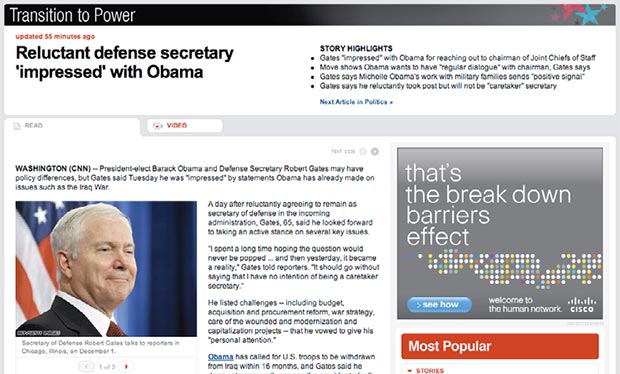
现在来看失败的情况。用户在网站中导航,找到他不想要的某个东西。现在,他坐在那里呆呆地盯着屏幕。你真的希望要求他再试一次吗?让他认为这纯粹是浪费时间而转去其他网站吗?如果访问者浏览到一个页面,并认为这不是他们真正想要的,就应该给出另一个页面,提供一些新的内容供他们查看。可以链接到一个相关主题的内容,或者链接到不同格式的同一内容。CNN就是这样做的。如果一篇文章有一个相关视频,会在页面最上方给出链接。如果你更希望观看视频而不是读文章,那么他们已经为你考虑到了。
如果用户不喜欢他在页面上看到的东西,可能会感到失望而离开网站。需要创建安全网(safety net)留住这些己有去意的用户,《纽约时报》网站在这方面做得很棒。他们的文章页面,这里提供了安全网。如果你不想读文章,他们提供了视频、照片甚至音频。在最下方你还会得到过往报导和相关搜索的链接。
《纽约时报》网站提供了大量安全网,从而使网站能留住读者
用元数据推动关联导航
关联导航就是为用户目前查看的内容关联更多内容。可以有各种形式的关联。
- 按时间。在同一时间段出现、发表或保存的内容。在博客上,这可能是下一个和前一个日志。在一个新闻网站上,这可能是有关相同新闻事件的下一篇和前一篇文章。
- 按类型。更多的文章、视频或照片,这取决于用户目前查看的内容。
- 按主题或题目。相同类别中的更多内容。之前我们己经看到了《Huffington邮报》如何提供网站相同栏目中更多文章的链接。
- 按兴趣。最流行的内容。net提供了查看最多的文章、通过Email发送最多的文章和推荐最多的文章的相应链接。
- 按所有者或组。同一作者或同一组的更多内容。
- 按社区。根据与你类似的人所查看的信息提供更多内容。fm会链接到品味相似的用户所喜欢的艺术家。
6. 可用性导航(Utility Navigation)
James Kalbach给出了可用性导航的最佳定义:“可用性导航将工具和特性相连接,这些特性可以帮助访问者使用网站。”在嘉信理财公司的网站上,可用性导航包括Log In(登录)、Contact Us(联系我们)、Visit Us(访问我们)和Search(搜索)。在Amazon上,可用性导航包括Your Account(你的账户)和Help(帮助)。
可用性导航有一个惯例,它们总是放在页面右上方。放在这里是因为导航系统的其他部分占据了页面上方和左侧的位置,所以页面右上方尽管不显眼,但仍可轻松访问。
全局导航会忽略哪些常见或重要的任务?如果访问者并不想要浏览你的分类系统,他们可能想要或需要什么链接?可用性导航出现的常见项目包括登录和注销,访问用户的account(账户)或profile(个人信息)、help(帮助)、contact info(联系信息)、指向物理locations(位置)的链接(银行分行、商店和办公室)以及search(搜索)。
可用性导航通常放置在全局导航附近,因为可用性导航也需要在网站的所有地方都能访问到。
E*Trade将全局导航移到页面左侧,页面上方全部都用于可用性导航。E*Trade提供了一些有用的用户账户链接(Log On和open an Account ),另外还提供了Customer Service和Search按钮。E*Trade还增加了一组指向内容的捷径。利用Quote域,可以避免用户浏览整个Investing&Trading,类似地,Employee Stock Plans和International Sites都提供了快速通道可以访问针对特定用户群的特定内容。
7. 设计导航
哪些类型的链接应当出现在全局导航中?哪些该放在局部导航中?设计导航系统时,有3问题需要回答:
(1) 内容如何组织?
(2) 用户希望做什么?
(3) 你希望用户做什么?
内容如何组织
有时,用户对于内容和特性的组织方式可能己经有所期望。员工名单通常按字母顺序组织,事件往往按日期组织。让用户按照内容的组织方式进行导航是一种很好的方法,可以确保他们找到想要的东西。
用户希望做什么
Hulu是一个在线视频网站,Hulu也按类别来组织内容,类别包括TV或Movie。不过,他们还想到有人可能希望采用其他方式来查找在线视频,为此提供了Most Popular videos、Recently Added videos、HD Gallery等等。Hulu使用了管理性元数据来确定最近增加的视频,并且使用固有性元数据查找最流行的视频。
Hulu认为用户想要的(Mast Popular和Recently Added)比按类型、日期或其他方面组织视频更重要。Hulu网站对于“用户想要做什么?”这一问题有两个答案。
(1) 用户想要找回漏看的电视节目,所以希望有漏掉的节目的最新视频链接。
(2) 用户想要娱乐,所以希望有最流行视频的链接。
如果用户来到你的网站是想做某件事,你的导航就要帮助他们完成这件事,尽管这与你组织内容的方式可能有所不同。如果不能满足,相应地交易更少、注册更少,下载量更少,所看的广告也更少。Hulu很了解这一点,TV和Movies是按genre(类型)、year(年份)、actors(演员)和directors(导演)组织的,但是用户来到Hula网站是为了观看视频,所以Hulu对导航进行了优化,帮助用户达到这个目的。
你希望用户做什么
成功的网站应当是在用户所想与企业所需之间达到一个平衡。导航应当帮助用户做他们想做的事情,但是也需要帮助用户做你希望他们做的事情。导航要有利于实现你的业务模型。好的导航能帮你的企业盈利。
Fancast是Hulu的一个竞争网站。Fancast用一种不同的方式来解决导航问题。它没有按新旧程度和流行程度浏览(如Hulu),也没有按类别浏览(如嘉信理财公司的网站),Fancast希望你按视频类型导航(Full Episodes, Movies, Trailers和Clips ) 。Fancast与Hulu和嘉信理财公司网站的不同,反映出最后一个问题的答案,这个问题就是:你希望用户做什么?Fancast靠页面上每个广告的查看量挣钱,所以他们只能凭漂亮的网站和高质量的内容吸引人们访问网站,并鼓励用户回访。
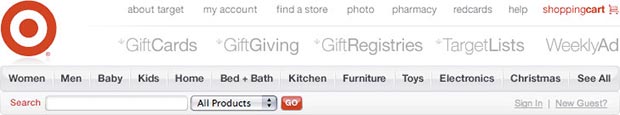
Target网站作为一个在线商店。基于这种角色,Target会帮助你浏览或搜索某个商品以便在线购买。他们还提供了GiftCards, GiftGiving和GiftRegistries导航条来支持希望使用和参与礼单和礼品赠送的用户。这是用户希望做的事情——为朋友和爱人送上礼物以及接受礼物。礼物赠送导航将用户带到一个实际的Target商店。
8. 分页导航
分页导航(Pagination)是一种特殊形式的导航。这是一个简单的工具,允许人们浏览多个页面。将大量元素分为规模较小的几部分,这是一种常用策略。
Amazon在分页导航方面有一个很好的设计,它告诉你当前正处在哪个页面,并提供前一页和下一页的链接,另外还提供了特定页面的链接。
如果一页一页地翻,对于没有耐心的用户(比如我们)来说会很乏味,Fancast提供了一些链接,从而每页可以显示更多结果。
注意到每增加一个页面,读者就会减少50%。也就是说,每次为用户提供一个指向文章下一页的链接时,只有一半的人会单击。
搜索结果也存在同样的问题。在搜索引擎上,如果你的网站未能列在搜索结果的第一页上(在前10个结果中),它就相当于不存在。
对表单和过程分页导航
可以对一个链接列表(导航页面)或一段内容(消费页面)分页导航。同样,也可以将一个表单分解到多个页面,例如结账页面。
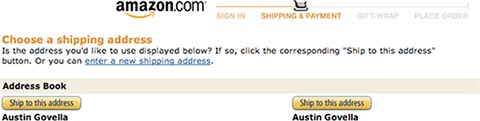
Amazon把每个任务放在一个单独的页面上,每个任务的下一步都是必选的。而且去掉了所有的全局导航和局部导航,唯一可用的导航就是下一步的按钮。通过删除全局导航和局部导航,Amazon希望用户更专注购买图书。
决定对一个表单或过程实现分页导航时,首先应当确定用户完成表单到底有多重要。如果允许用户放弃表单跳转到其它地方,那么可以保留全局导航和局部导航。如果用户完整地完成表单非常重要,则要去掉全局导航和局部导航。这样用户就不容易分心,而能专注于完成整个过程。