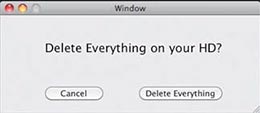
联想作为独立于认知和情感的因素,非常值得单独拿出来讨论。例如删除硬盘上所有内容的对话框。
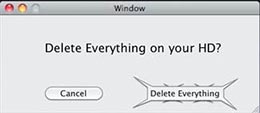
删除所有内容的按钮当然需要非常谨慎地对待,那么如果将这个按钮设计得如下面这种更生动的方式呢?
这样的按钮有种不想触摸的感觉,和我们点击了这个按钮的后果相一致。它的这种设计好像再说:“注意,这是一个危险的选项!”
美学、联想和苹果
苹果公司设计部高级副总裁Jonathan Ives在设计iPod时参照了卫生间所使用的材质,即“闪耀着白色光泽的瓷质浴缸和洗手池上反射着镀铬光泽的水龙头”,使大家认为iPod是一个“干净的”的设备。
当苹果笔记本计入睡眠状态时,会出现舒缓的睡眠指示灯,这个指示灯的闪烁频率和成人的呼吸频率相一致,大概每分钟12到20次。当然不是巧合,苹果拥有呼吸状态LED指示灯专利,它模拟出“动人的呼吸韵律”。
最后一个例子,当苹果公司开发出iPod音乐播放器时,曾直接拿来与口香糖做比较,这可以让用户得出iPod和一盒口香糖的尺寸差不多的结论。这是概念隐喻的典型例子,即把新信息与人们已经熟悉的事物联系起来,通过这种方法来阐释它们的意义。
正面和负面的联想
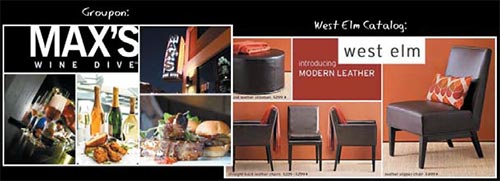
Groupon网站是著名的团购网站,提供数量惊人的优惠券,同时涉及有特色的高品位领域,如音乐沙龙和购物场所等。事实上,Groupon的设计力图避免廉价的感觉,从他们的商品的照片和排版就可以看出来。
但翻看Groupon早期的页面,拥有大量的裁剪和剪刀的设计。他们为什么抛弃了这些能让人联想到裁剪优惠券的设计?猜测Groupon不想给人带来廉价的暗示。这就是Groupon为了避免这种负面的联想所采取的措施。
语言和联想
著名的Bouba-Kiki效应,强调了形状和声音之间的关系。
如果我告诉你,其中一个形状叫“bouba”,另一个叫“kiki”,你能看出是哪个吗?这个研究在不同组织文化中重复多次,95%-98%的人都能将正确的名称与形状对应起来。
一般都去猜那个圆润的形状叫“bouba”,尖锐的叫“kiki”。这主要因为单词的口型和发音。
转载请注明:陈童的博客 » 情感化交互设计:美学中的联想