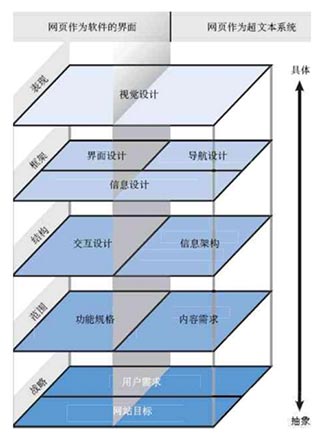
The Elements of User Experience by Jesse James Garrett
定义了Web开发中关于用户体验的关键要素。
在从抽象到具体的过程中,还将分为应用和信息两个部分。
战略层——产品目标
网站失败的最常见原因不是技术,也不是用户体验。网站失败的最常见原因,是在开始写第一行程序、描第一个像素,或配置第一个服务器之前,没有人试图回答下面两个非常基本的问题:
我们要从这个网站得到什么?—————————网站目标
我们的用户要从这个网站得到什么?——————–用户需求
通过回答第一个问题,我们就能描述出企业的网站目标(site objective)。第二个问题则提出了用户需求(user need)的问题,这是来自企业外部的目标。结合内外两者,网站目标和用户需求就组成了战略层,也就成为我们设计用户体验过程中做出每一个决定的基础。
战略层解决的是用户需求的问题,对于用户研究有以下主要的研究方法:
- 市场调研方法(market research):如问卷调查和焦点小组——得知用户普遍信息的宝贵资源;
- 现场调查(contextual inquiry):用于了解日常生活情境中的用户行为;
- 任务分析(task analysis):每一个用户与网站交互行为都发生在执行某一任务的环境中;
- 用户测试(user testing):最常见的用户调研方法——让用户帮忙测试你的产品;
- 卡片排序法(card sorting):用于探索用户如何分类或组织各种信息元素;
- 创建人物角色(personas):用户模型或用户简介——使你的用户真实再现在设计者心中。
范围层——功能规格
在范围层,我们从讨论战略层面的抽象问题着手——“我们为什么要建这个网站?”转而面对一个新的问题:“我们要建设什么?”

在这里,范围层被软件界面的网页和超文本的网页分成两个部分。在软件方面,我们考虑的是功能规格。在超文本方面,我们考虑的是内容,这属于编辑和营销插推广的传统领域。
- 排列出哪些功能应该包含到项目中去;
- 评估这些需求是否能满足我们的战略目标;
- 实现这些需求的可行性有多大?
- 因为技术上的局限而无法实现
- 需要太多资源,人力财力超出了我们的能力范围
- 时间局限
- 网站的内容特性需要其他特性的支持,导致特性的冲突;
- 留意看上去有可能需要改变战略的特性建议;
- 优先级别是决定人们所建议的相关特性的首要因素;
- 与管理层谈判
- 与管理层确定战略而不是实现这个目标的各种手段;
- 技术人员的沟通技巧。
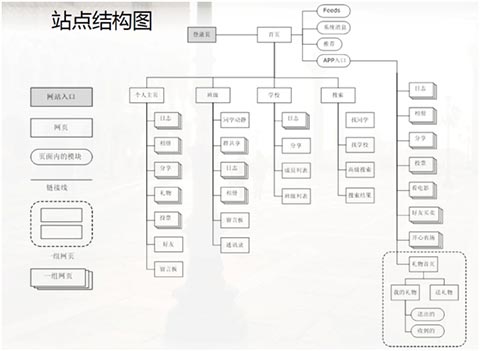
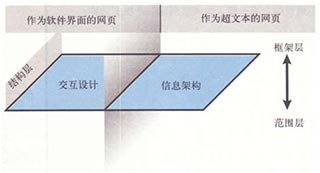
结构层
确定各个将要呈现给用户的选项的模式和顺序。主要包括:
- 交互设计:作为软件界面的网页,为用户设计结构化体验
- 信息架构:作为超文本的网页,内容建设通过信息架构构建用户体验
- 它们关心的是理解用户、用户的工作方式和思考方式
框架层
确定用什么样的形式来实现。包括:
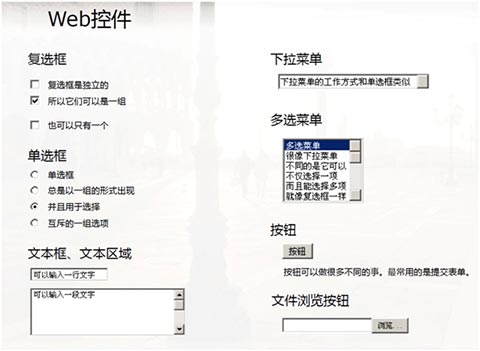
- 界面设计:确定框架,“按钮、输入框、界面控件”的领域;
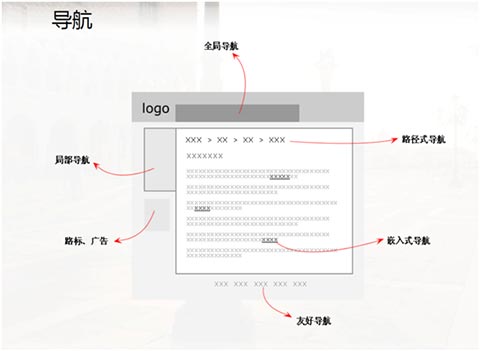
- 导航设计:呈现信息;
- 信息设计:呈现有效地信息沟通。
成功的界面设计是那些能让用户一眼就看到“最重要的东西”的界面设计
一个设计良好的界面是要组织好用户最常采用的行为,同时让这些界面元素用最容易的方式获取和使用。(≠把用户最可能用到的按钮设计成最大的一个)
技巧一:在界面第一次呈现给用户的时候,仔细考虑每一个选项的默认值;
技巧二:自动记住用户最后一次选择状态的系统。
为用户想完成的任务选择正确的界面元素,通过一种能迅速理解和易于使用的方式,把他们放置到页面上去;
错误信息以及说明信息的设计——如何让用户真正去阅读这些文字?


可以包含各种精度的原型:




表现层
提出者简介
Jesse James Garrett是Adaptive Path(位于San Francisco的一个用户体验咨询公司)的创始人之一。从“用户体验要素”在2000年3月初次发布到网上以来,Jesse的所绘制的这个模型已经被下载了2万多次。Jesse的互联网从业经验包括AT&T、Intel、Boeing、Motorola、Hewlett-Packard以及 和美国国家公众广播等。他在用户体验领域的贡献包括“视觉辞典(the Visual Vocabulary)”,一个为规范信息架构文档而建立的开放符号系统,现在这个系统在全球各个企业中得到广泛的应用。他的个人网站www.jjg.net是提供信息架构资源的网站中最受欢迎的一个 。
转载请注明:陈童的博客 » 用户体验的模型:用户体验的要素