减少选项
限制选项的个数能否产生影响?研究显示,用户面临的选项越多,就越不可能采取任何行动。
关于这个最有名的研究就是研究人员为购物者提供不同口味的果酱,然后观察他们的反应。一些购物者只有6种果酱可选;另一些则有24种不同的果酱。结果显示,当选择更少的时候,购买果酱的顾客多出了10倍。
当对选择进行限制的时候,人们却更倾向于行动、购买、或任何你想让他们做的事。那么在用户界面中如何运用这个原理呢?
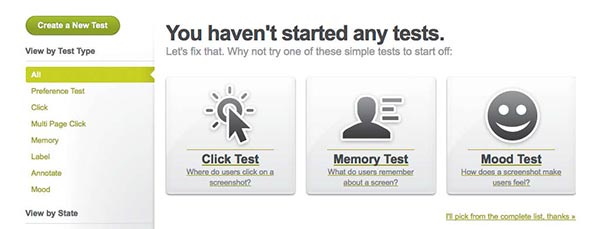
Verify是一个用户信息反馈应用程序,它提供了8种不同的收集用户反馈信息的方式。不过,当用户首次登录网站时,只提供了3种选项:点击测试、记忆测试和心情测试。如果想进行其余的5项测试,仍然可以点击“从完整的列表中挑选测试,谢谢”的选项。
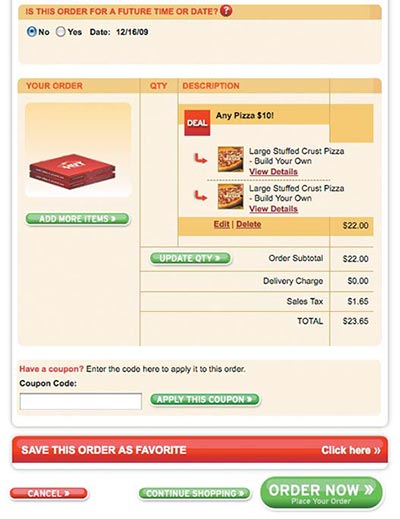
限制选择的反面是什么?例如下面这张比萨订购表格,页面上有7个不同的按钮,都在叫嚣着“点击我!”。这就是限制选择的反例,是我们应该避免的。
减少文字
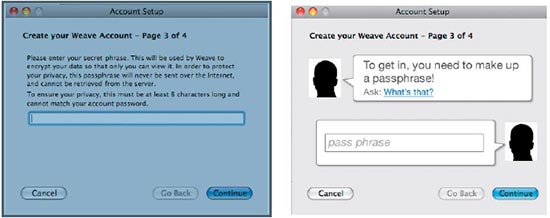
为了说明问题展示一下Weave网页新旧版本的对比。旧版中的文字很多,那些文字想表达什么意思?就是告诉我们要“设置通行口令”。重新设计的网站模拟了对话情景,告诉用户“要登录,需要设置一个通行口令”。可以直接键入通行口令,如果不知道通行口令是什么,可以点击“通行口令是什么?”的链接。这样,通过对话形式进行了简化。
有趣的干扰
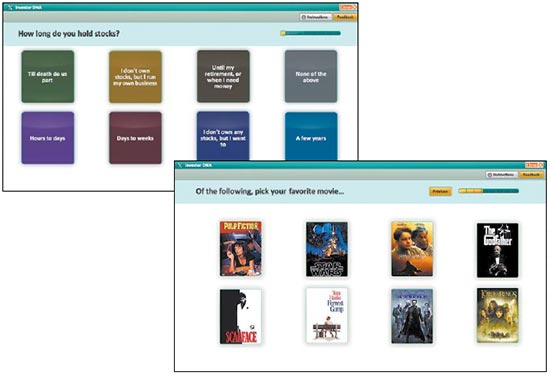
不一定非要通过去除内容来使界面更清爽。投资网站Kapitall对业余投资者进行投资基因测试,测试的内容包括像:“你的股票持有期有多长?”或者“哪一种说法更符合你的投资理念”这样的问题。但是它使用了与众不同的方式。首先,它没有使用单选按钮,而是有8个大按钮的触屏界面。其次,问题也很特殊。首先问:你的股票持有期有多长?第二个问题是:你最喜欢什么类型的音乐?问题在非常直接的投资问题和非常有趣且私人的问题之间转换。
这是为什么呢?一种解释是,网站根据个人的娱乐偏好来计算人们的性格特点。另一种推断是问问题是假,真正的目的是让你更投入整个调查过程。
隐藏信息,制造“少”的错觉
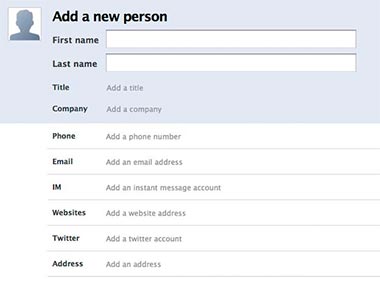
下图是37Signals开发的一种顾客管理工具Hightrise添加联系人的表格,有点眼花缭乱吧。
经过重新设计的表格,仅显示用户必须的信息,其他信息都被隐藏起来,只有通过点击才会显示出来。通过这种方式,设计师将复杂表格隐藏起来,界面看起来简洁易用,而且没有缩小选择范围。
迷惑视觉系统,让内容更简约
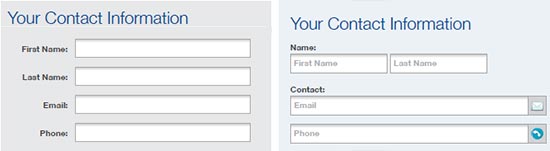
常见的表单通常需要填写:名、姓、电子邮件和电话号码。目前存在四种不同的设计版式,对比下面的两种。
在这个例子中,看起来是将4个问题转化为2个。从视觉上姓和名合二为一,同时将电子邮件和电话号码归纳在“联系方式”的标签下。
减少思考时间
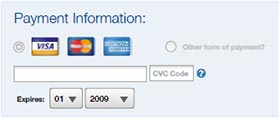
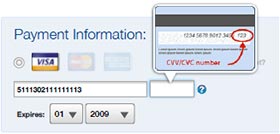
让我们从标准的信用卡结账流程开始。默认的是信用卡支付,但可以选择其他支付方式。通过信用卡图标来选择信用卡。
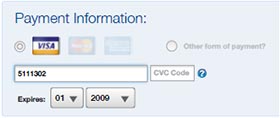
但是这其实不用选,根据输入卡号的前几位数字就可以判断信用卡的类型。当输入信用卡号码后,所使用的信用卡图标就显示为高亮,其他的则被淡化。
最后,不同信用卡处理CVC代码的方式不同,有的显示在正面,有的在背面。用户在点击CVC区域后显示出这个帮助嘻嘻,提供相应信用卡CVC代码的查找方式。
转载请注明:陈童的博客 » 情感化交互设计:避免展示过多信息