创建来吸引注意力是常用的方法。当两种元素不同的时候,对比就出现了。篮球场上球员们站在一起,看起来不是很高。但如果在街上看到这些球员,他们的高度就会凸显出来。
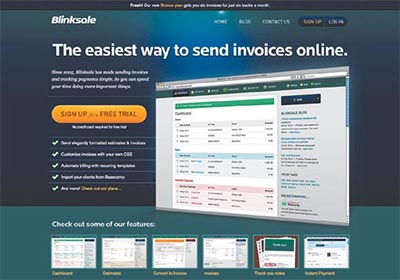
在网页上通过视觉对比抓住人们的眼球,引导人们的视线,是常见的方法。Blinksale的首页设计就是一个很好的例子:
网页中最显眼的就是那个大大的黄色按钮“注册免费试用”,网页上的其他链接都从比例和颜色弱化。
对比和字符
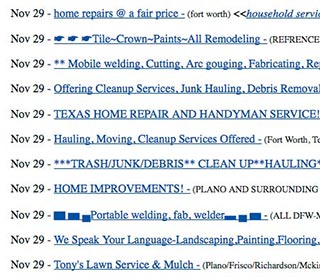
很容易想到形状、颜色、尺寸和其他图形元素之间的对比,却容易忘记字幕和数字本身也能创造对比,吸引人们的注意。下面Craigslist中的链接用户使用各种字符来吸引人们的注意。
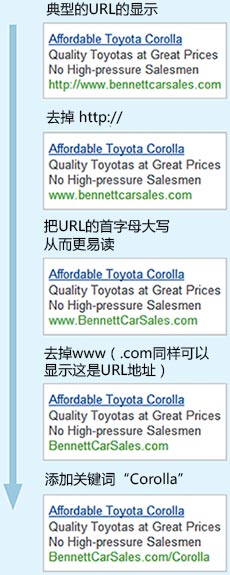
Ryan Jenkins分享了一些为谷歌关键字广告写实用显示URLde技巧,通过设想各种情景,去掉没有意义的文字如http或www,可以使信息更容易浏览,也更容易被识别。
微妙的对比
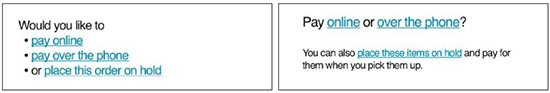
下面的网上订单的原始排版和重新设计的排版。
信息没有改变,但下面的设计试图鼓励人们网上支付或电话支付。
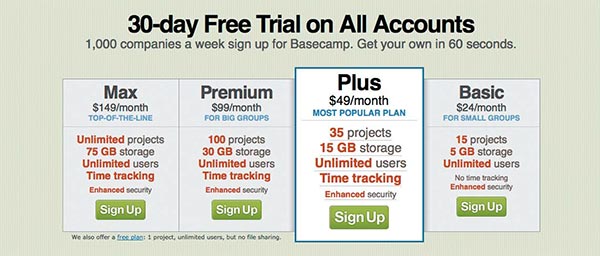
37signals对其Basecamp产品的计划和价目表页面采取了类似的处理方式。网站提供了免费的计划,但却以很隐晦的方式展现,期盼没人会注意到它。
转载请注明:陈童的博客 » 情感化交互设计:吸引注意力